Introducción.
La semana pasada creamos Access Project Menu en TreeView Control y espero que haya podido crearlo por su cuenta y ejecutarlo en su versión de Microsoft Access. Hay una base de datos de demostración, creada bajo Access 2007 y adjunta a la siguiente publicación para descargar. El enlace a ese artículo se proporciona a continuación:
- Creación del menú de acceso con control de vista de árbol
Puede descargar la base de datos para que pueda agregar el nuevo código VBA relacionado con el tema anterior y probarlo en la misma base de datos.
Esta es la continuación del artículo anterior y necesitamos el mismo proyecto de menú de acceso de demostración para asignar imágenes a los nodos y aprender.
Problemas de versión de MS-Office para TreeView Control.
Si tuvo algún problema al ejecutar la base de datos de demostración en su versión de Microsoft Access, puede consultar el siguiente enlace para algunas acciones correctivas, que pueden ser útiles para resolver su problema:
- SOLUCIONADO MSCOMCTL.OCX DESCARGAR REGISTRO WINDOWS DE 64 BITS
Imagen de demostración de muestra.
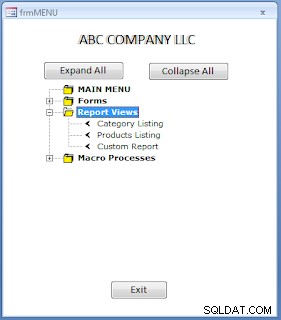
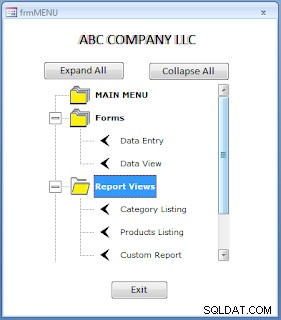
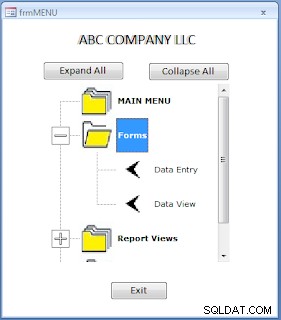
Cuando completamos nuestro Menú Proyecto de Acceso, con Imágenes en los nodos se verá como la imagen que se muestra a continuación:

Opcionalmente, podemos asignar dos Imágenes en cada Nodo. Una imagen se muestra en un estado normal y otra diferente se muestra cuando el nodo recibe un clic.
Aquí, hemos asignado el Nodo de nivel raíz con la Carpeta cerrada Imagen para la vista normal y el tipo de carpeta abierta La imagen aparecerá cuando el nodo reciba un clic.
De manera similar, los nodos secundarios tienen una imagen de punta de flecha, mirando hacia el lado izquierdo, en vista normal, y la imagen de punta de flecha, apuntando hacia la derecha, se muestra cuando se selecciona el nodo.
Puede usar la misma imagen para ambos (normal y para evento de clic) para que la misma imagen permanezca sin ningún cambio en ambas instancias. Si usa cualquiera de estos dos parámetros, digamos que use solo el parámetro Vista normal y omita el segundo, entonces el clic del Nodo no mostrará ninguna imagen.
Tamaños de imagen ideales para nodos.
El formato de imagen puede ser cualquier tipo de imagen común, como .bmp ,
Opciones de tamaño de imagen superior 32 x 32 o 48 x 48 píxeles mostrarán imágenes más grandes y ocuparán más espacio en la pantalla de vista de árbol.
Gráficos de nodos con diferentes tamaños de imagen.
La siguiente imagen de muestra a continuación muestra 32 x 32 píxeles icono de tamaño:

Control TreeView con tamaño de imagen de nodo 48 x 48 píxeles :

Si prefiere usar Personalizado Opción de imagen, el tamaño real de la imagen proporcionado se mostrará sin cambios.
Consideraciones sobre la calidad y el tamaño de la imagen.
Hemos utilizado Tamaño de imagen 16 x 16 en la primera muestra Imagen de arriba. Si subimos un tamaño de imagen personalizado, mayor que 48 x 48, como 512 x 512 píxeles o más, y use la opción 16 x 16 reduce el tamaño a la resolución especificada pero la claridad de la imagen se reducirá o distorsionará.
El mejor enfoque es encontrar imágenes pequeñas con buena calidad, que se ajusten a la resolución de 16 x 16 píxeles (tamaño lienzo). Funciona tanto con 16 x 16 píxeles como con configuraciones personalizadas, sin la calidad de la imagen.
Puede experimentar con diferentes tipos de imágenes, tamaños y calidades, hacer pruebas antes de finalizar. Puede usar MS-Paint o cualquier programa de edición de imágenes que tenga y crear/importar y editar imágenes a su gusto.
Antes de continuar, cree cuatro o más imágenes pequeñas y guárdelas en la carpeta de la base de datos. Cárguelos en el control ImageList y pruébelos en el control Tree View, cambiando los dos últimos parámetros del método Nodes Add().
Puede descargar la base de datos de demostración:ProjectMenu.accdb , de la página del artículo anterior.
Prepárese para la prueba.
-
Abra el ProjectMenu.accdb base de datos.
-
Haga una copia del Formulario frmMenu y asígnele el nombre frmMenu2 y guárdelo para su uso posterior.
-
Abrir frmMenu en Vista de diseño.
-
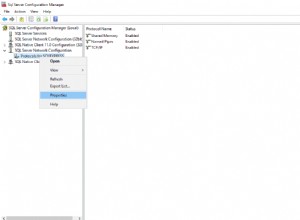
Seleccione Controles ActiveX Opción, desde los Controles Button Group y busque el archivo Microsoft ImageList Control y haz clic en Aceptar para insertar una ImageList control, arrástrelo y colóquelo en cualquier lugar del área vacía del formulario.

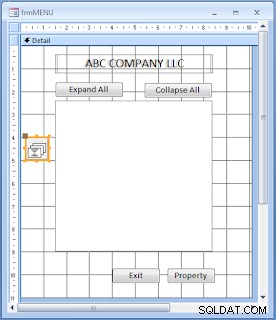
Formulario con ImageList El control resaltado en la Vista de diseño se proporciona a continuación como referencia:

-
Muestre su Hoja de propiedades y cambie el Nombre Valor de propiedad para ImageList0 .
-
Haga clic derecho en el Control ImageList y resalte el Objeto ImageListCtrl Opción en el menú que se muestra y seleccione Propiedades para mostrar la hoja de propiedades de configuración de imagen del control.
-
Seleccione 16 x 16 tamaño de imagen Botón de radio en General Tab, que indica que necesitamos el más pequeño de los tres tamaños de imagen para el archivo Node. La configuración aquí tiene efecto en todas las imágenes que agregamos al control ImageList.
-
Haz clic en Aplicar Botón de Comando y luego OK botón para cerrar la hoja de propiedades.
Primero, debemos agregar las imágenes requeridas a la ImageList Control antes de que podamos usarlos en Tree View Control.
Enfoques de carga de imágenes.
Hay una manera fácil y una manera difícil de Agregar Imágenes al control ImageList. La manera fácil funciona sin código VBA y el otro método necesita VBA. Iremos por el camino difícil primero con VBA y luego probaremos el camino fácil, para que sepa la diferencia, cuándo usar el código y cuándo sin código. Un método basado en VBA es bueno para experimentar con diferentes imágenes y tamaños antes de finalizar lo que se ve bien en Node.
Usaremos el Add() del objeto ImageList. método para agregar imágenes al Control como lo hicimos para los datos de Tree View en Node. De esta manera agregamos varias imágenes al control ImageList y las usamos en tiempo de ejecución.
La sintaxis del método Add() del control ImageList es la siguiente:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Los dos primeros parámetros son opcionales. El tercer argumento usa LoadPicture() Función para abrir imágenes desde la ubicación especificada y agregarla a la lista. El parámetro de la función es el nombre de ruta del archivo de imagen. Todos los archivos de imagen se agregan, uno tras otro, al objeto ImageList, en el orden en que se colocan. Los valores del Índice se generan automáticamente, en números consecutivos a partir de 1 (uno) en adelante.
Después de agregar todas las imágenes al objeto ImageList, el objeto la referencia debe pasarse a la Propiedad ImageList del control de vista de árbol .
El código VBA.
El código VBA de muestra para cargar imágenes para nuestro menú anterior se proporciona a continuación:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Una vez que hayamos terminado con este procedimiento, es fácil agregar las imágenes a los nodos de vista de árbol.
Método Add() y parámetros de imagen de TreeView Nodes.
El objeto de vista de árbol Add() Los dos últimos parámetros del método son para las imágenes de nodo. Veamos la sintaxis del método TreeView Object Nodes Add() una vez más:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Los dos últimos parámetros son para imágenes de nodo. El primer parámetro de imagen es para la vista normal del nodo y la segunda imagen se muestra cuando se selecciona el nodo. La [Imagen] y [Imagen seleccionada] los valores pueden ser el Número de índice de ImageList o la Tecla- Valor.
Crear lista de imágenes() La subrutina agrega cinco imágenes al ImageList Control. De las dos primeras Imágenes, la primera (FolderClose ) es para la vista normal del nodo de nivel raíz y el segundo (FolderOpen ) se muestra cuando se selecciona el nodo de nivel raíz.
Las dos últimas imágenes se utilizan para la vista normal de Nodos secundarios y para la acción Hacer clic en Evento.
La punta de flecha la imagen es ignorada.
Procedimiento de evento FormLoad() con cambios.
El FormLoad() modificado El procedimiento del evento se proporciona a continuación:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub El Añadir() línea de método de Nodos TreeView está resaltado en el Código VBA anterior, donde la Clave de la imagen Los valores de parámetros de cadena se insertan para las vistas normal y de clic de las imágenes.
Como alternativa, puede utilizar los valores de índice de imágenes 1, 2 para los nodos de nivel raíz y los números de índice 4, 5 para nodos secundarios.
Puede cambiar los Valores y probarlo usted mismo.
Se adjunta una nueva base de datos de demostración con todos los cambios y un procedimiento adicional de carga de imágenes para que la descargue.
A continuación, probaremos el método fácil con las imágenes y compartiré mis imágenes con usted.
Base de datos de muestra para descargar.
- Acceso a MS y correo electrónico
- Invocar combinación de Word-Mail desde Access2007
- Alertas de correo electrónico automatizadas