Introducción.
El proyecto de control ListView de Microsoft Access ha sido diseñado y demostrado aquí, en este episodio del tutorial de control de TreeView. La tarea principal es, primero, completar el control TreeView con los elementos de categoría del producto. Luego, al seleccionar un elemento de categoría en el control TreeView, los registros de productos relacionados se filtraron de la tabla de productos y se enumeraron en el control ListView. Los valores de campo de cada registro se muestran en diferentes columnas.
Estamos familiarizados con los controles TreeView, ImageList e ImageCombo y hemos trabajado con ellos en episodios anteriores.
El control ListView mostrará los datos de tres campos diferentes en tres columnas diferentes. Las columnas tendrán encabezados de columna y otras propiedades de columna, como ReportIcons, Tooltip Text .
El registro del producto tiene varios campos y todos ellos no se pueden mostrar en el control ListView, con varias columnas en un área pequeña. En cambio, cuando se ha seleccionado un elemento en el control ListView, se abrirá otro formulario con todos los detalles del registro del producto seleccionado. Brevemente, esto es lo que planeamos hacer aquí, mediante el uso de los controles TreeView, ListView e ImageList.
Las propiedades del control ListView tienen características similares a las del control ListBox de Microsoft Access. Tiene columnas para mostrar valores relacionados uno al lado del otro, debajo de cada encabezado de columna. El ancho de columna El valor de la propiedad, para cada columna, garantiza que el valor del campo tenga suficiente espacio para mostrar el contenido correctamente. El elemento ListView responde a los clics para que podamos realizar otras acciones, como abrir formulario, informe, macro o llamar a otras funciones, si es necesario.
Enlaces a las sesiones de tutoría anteriores.
- Tutorial de control TreeView de Microsoft.
- Creación del menú de acceso con TreeView Control.
- Asignación de imágenes al control TreeView.
- Asignación de imágenes a TreeView Control-2, creación de ImageList Control que se puede compartir con otros proyectos.
- Control de TreeView Marque Agregar, Eliminar nodos.
- Menú de acceso desplegable TreeView ImageCombo.
- Reorganice los nodos de TreeView arrastrando y soltando.
Artículos sobre Access ListBox Control.
En Microsoft Access, podríamos usar ListBox Control para mostrar información y usarla de varias maneras. Para crear un asistente de formulario personalizado y un asistente de informe personalizado. Para crear hipervínculos en ListBox, crear elementos de lista a partir de datos de origen de otro ListBox, traer una lista de archivos externos al ListBox o asignar la salida de la función Filter() al ListBox. Estos fueron algunos de los métodos que probamos anteriormente con Access ListBox. Los enlaces se proporcionan a continuación como referencia.
-
Asistente de formulario personalizado.
-
Asistente para informes personalizados.
-
Abrir formularios con hipervínculos en Listbox.
-
Crear lista desde otro cuadro de lista.
-
Contenido de ComboBox de ListBox Dinámico.
-
Salida de función de filtro en ListBox.
-
Salida de función de filtro en ListBox-2
-
Cuadro de lista y fecha, primera parte.
-
Cuadro de lista y fecha, segunda parte.
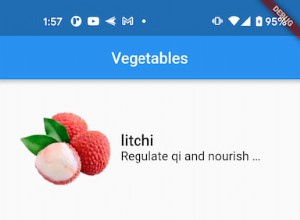
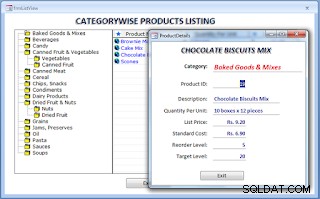
Imagen de demostración del control ListView con TreeView.
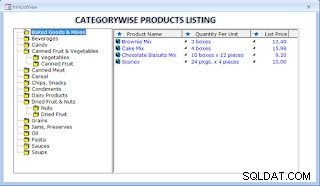
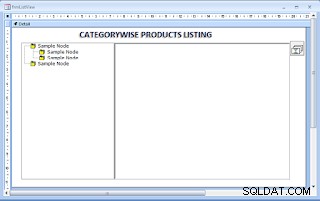
La vista de imagen de demostración del formulario, con controles TreeView y ListView:

El formulario de demostración de ListView en la vista de diseño.

Diseño del formulario frmListView.
-
Cree un nuevo formulario, con el nombre frmListView, e inserte los siguientes tres controles en la sección de detalles del formulario con los nombres especificados para cada control como se indica a continuación.
-
Inserte un control TreeView en el formulario, desde la lista de controles ActiveX, en el lado izquierdo, cambie el nombre a TreeView0 . Muestre su Hoja de propiedades de acceso normal y cambie el Ancho Valor de la propiedad hasta 6,614 cm y Altura a 9,709 cm .
-
Inserte un Control ListView desde los Controles ActiveX, en el lado derecho del Control TreeView, y cambie su nombre a ListView0 . El control ListView mide aproximadamente 12,462 cm ancho y 9,709 cm en Altura , espacio suficiente para mostrar tres columnas de datos de la tabla de productos. Coloque ambos controles cerca uno del otro y con los bordes superiores alineados.
-
Inserte un control ImageList de la lista de controles ActiveX, colóquelo en algún lugar del lado derecho del control ListView y cambie su valor de propiedad de nombre a ImageList3 .
Nota : Si es nuevo en este tema y no pudo encontrar los Controles anteriores entre los Controles ActiveX lista, entonces debe adjuntar el MSCOMLIB.OCX ( Controles comunes de Microsoft Windows) en la ventana de edición de VBA Herramientas - -> Referencias Lista de archivos.Le sugiero que vaya al primer enlace, que se encuentra en la parte superior de esta página, el Tutorial de control TreeView de Microsoft Página de orientación, dónde buscar los archivos relacionados y cómo agregar Microsoft Windows MSCOMLIB.OCX archivo en la Biblioteca de referencia de Access. Después de eso, podrá encontrar estos archivos en Control ActiveX Lista.
Si ha realizado las sesiones de tutoriales anteriores y ha descargado la base de datos de demostración desde el cuarto enlace que se encuentra en la parte superior, abra esa base de datos.
Abra el formulario con el control ImageList en la vista de diseño. Haga una copia del control ImageList del formulario y colóquelo en el portapapeles. Cierre esa base de datos, abra la base de datos del proyecto actual y abra el formulario frmListView en la vista de diseño. Pegue el control ImageList del portapapeles en el formulario frmListView. Cambie el nombre del Control ImageList a ImageList3 . Quienes tengan el control ImageList con imágenes precargadas, omita los siguientes seis pasos y continúe desde el paso 7.
Cargar imágenes en ImageList Control.
Alternativamente, si ha insertado el control ImageList desde los controles ActiveX, puede cargar algunas imágenes (4 o 5) desde su computadora. Haz lo siguiente:
-
Haga clic derecho en el control ImageList, resalte el ImageListCtrl_Object y seleccione Propiedades .
-
Selecciona la opción 16 x 16 opción de tamaño de imagen en General Pestaña.
Precaución: Después de cargar imágenes, no puede cambiar el valor de Tamaño de imagen. Si cree que necesita imágenes de un tamaño diferente, cuando se muestran, debe eliminar todas las imágenes existentes y luego seleccionar el tamaño de imagen que desea en la pestaña General y luego cargar todas las imágenes nuevamente.
-
A continuación, seleccione las Imágenes Pestaña
-
Haga clic en Insertar imagen Botón de comando y seleccione la imagen de su disco (la mayoría de los tipos de imagen:bmp, png, JPG, JPEG y tiff son válidos). La imagen seleccionada aparecerá en Imágenes control. El tamaño de la imagen seleccionada se reducirá a 16 x 16 píxeles y puede afectar la calidad de la imagen si ha seleccionado una imagen grande.
-
El valor de índice de la imagen es ingresado por el sistema. Ingrese un nombre único adecuado en la Clave control. El nombre distingue entre mayúsculas y minúsculas si planea usar el nombre clave del parámetro de imagen del nodo TreeView o en el elemento ListView, en lugar del número de índice de la imagen.
-
Puede cargar el número requerido de imágenes de esta manera. Puede copiar y pegar este control ImageList para sus otros proyectos.
-
Cuando haya terminado de cargar las imágenes requeridas, cierre el cuadro de diálogo.
-
Inserte un botón de comando en la parte inferior de los controles en el formulario con el valor de propiedad de nombre:cmdExit y con el Título Salir .
-
Puede guardar el formulario frmListView ahora con los cambios.
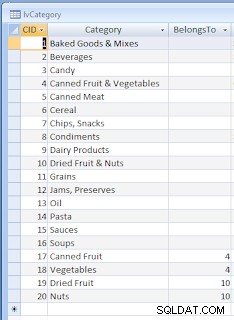
Necesitamos dos tablas con fines de demostración para probar el control ListView con TreeView. He creado dos tablas de la tabla de productos, tomadas de la base de datos de muestra Northwind.accdb . Un campo de tipo numérico PerteneceA se agrega a la tabla lvCategory.
Se agregaron cuatro nuevos registros en la Tabla. Los dos primeros registros nuevos tienen su BelongsTo campo con valor 4, lo que indica que estos registros son los nodos secundarios del ID de registro número 4. De manera similar, los dos últimos registros tienen el valor 10 en BelongsTo campo.
Los registros con los números de identificación 4 y 10, el campo Nombre del producto Descripción muestra que tienen varios grupos de artículos. Los nombres de grupos de categorías se dividen en dos categorías diferentes para colocarlos como registros de nodos secundarios en el elemento del grupo principal. Los valores de ID de registro de grupo nuevo de categoría se han actualizado en el campo ParentID de los elementos de producto en la tabla lvProducts, que pertenece a la nueva categoría. El primer registro con dos categorías diferentes de elementos no se modifica debido a otras consideraciones de preferencia.
La categoría lv La imagen de la tabla se muestra a continuación. Esto se usará para los nodos TreeView, como nodos principales para los elementos de control de ListView también.

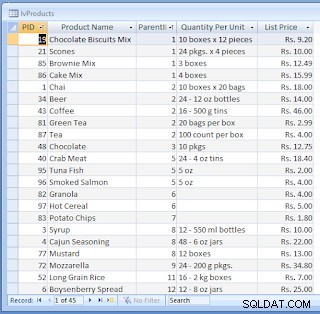
Los productos lv La tabla tiene alrededor de 45 registros. La imagen de la tabla, con algunos registros de muestra, se proporciona a continuación como referencia:

Trabajar con dos tablas.
Antes de continuar, debemos observar más de cerca ambas tablas y ver cómo se relacionan entre sí en los controles TreeView y ListView. Hasta ahora, hemos trabajado con una sola tabla, con los campos Clave de nodo, Descripción e Id. de padre en la misma tabla.
Espero que aquellos de ustedes que hayan seguido los episodios tutoriales anteriores hasta ahora tengan una comprensión clara de la relación entre los mismos valores de campo en la misma tabla. Ahora, veremos cómo ambas tablas (lvCategory y lvProducts) se relacionan entre sí para dos Controles diferentes.
Primero, revisa la lvCategory Mesa. Tiene un PerteneceA campo con valores en los últimos cuatro registros. Esos cuatro registros son los nodos secundarios del registro ID 4 y 10 de lvCategory Nodes. Estos cuatro nodos van al control TreeView como nodos secundarios, a los nodos principales:Frutas y verduras enlatadas y frutas y frutos secos en el Control TreeView mismo.
Ahora, tome los lvProducts Tabla y tiene ParentID Valores de campo. Para cada elemento de categoría en lvCategory Tabla, hay uno o más elementos de productos relacionados en lvProducts Mesa. El número en el ParentID campo de los lvProducts La tabla pertenece al registro principal en la lvCategory Mesa. Para decirlo de otra manera, todos los elementos del Producto enumerados en el Control ListView, con el mismo ParentID valor, pertenecen a un registro particular en la tabla lvCategory con el mismo CID Valor.
El código VBA del módulo de formulario.
-
Abra el frmListView formulario en Vista de diseño.
-
Muestre el módulo de clase del formulario.
-
Copie y pegue el siguiente código VBA completo en el módulo y presione Ctrl+S para guardar el Código.
Option Compare Database
Option Explicit
Dim tv As MSComctlLib.TreeView
Dim lvList As MSComctlLib.ListView
Dim imgList As MSComctlLib.ImageList
Const Prfx As String = "X"
Private Sub Form_Load()
Dim db As DAO.Database
Dim tbldef As TableDef
Set tv = Me.TreeView0.Object
tv.Nodes.Clear
Set imgList = Me.ImageList3.Object
With tv
.Font.Size = 9
.Font.Name = "Verdana"
.ImageList = imgList 'assign preloaded imagelist control
End With
Set db = CurrentDb
Set tbldef = db.TableDefs("lvProducts")
Set lvList = Me.ListView0.Object
lvList.ColumnHeaders.Clear
lvList.ListItems.Clear
lvList.Icons = imgList
'Initialize ListView & Column Headers Property Values
With lvList
.ColumnHeaderIcons = imgList
.Font.Size = 9
.Font.Name = "Verdana"
.Font.Bold = False
.View = lvwReport
.GridLines = True
'ColumnHeaders.Add() Syntax:
'lvList.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
'Alignment: 0 - Left, 1 - Right, 2 - Center
.ColumnHeaders.Add 1, , tbldef.Fields(1).Name, 2600, 0, 5
.ColumnHeaders.Add 2, , tbldef.Fields(3).Name, 2600, 0, 5
.ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5
End With
Set db = Nothing
Set tbldef = Nothing
LoadTreeView 'Create TreeView Nodes
End Sub
Private Sub LoadTreeView()
Dim Nod As MSComctlLib.Node
Dim firstCatID As Long
Dim strCategory As String
Dim strCatKey As String
Dim strProduct As String
Dim strPKey As String
Dim strBelongsTo As String
Dim strSQL As String
Dim db As DAO.Database
Dim rst As DAO.Recordset
'Initialize treeview nodes
tv.Nodes.Clear
'Initialize Listview nodes
While lvList.ListItems.Count > 0
lvList.ListItems.Remove (1)
Wend
strSQL = "SELECT lvCategory.CID, lvCategory.Category, "
strSQL = strSQL & "lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory.CID;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenSnapshot)
If Not rst.BOF And Not rst.EOF Then
rst.MoveFirst
firstCatID = rst!CID
Else
Exit Sub
End If
' Populate all Records as Rootlevel Nodes
Do While Not rst.BOF And Not rst.EOF
strCatKey = Prfx & CStr(rst!CID)
strCategory = rst!Category
Set Nod = tv.Nodes.Add(, , strCatKey, strCategory, 1, 2)
Nod.Tag = rst!CID
rst.MoveNext
Loop
'In the second pass of the the same set of records
'Move Child Nodes under their Parent Nodes
rst.MoveFirst
Do While Not rst.BOF And Not rst.EOF
strBelongsTo = Nz(rst!BelongsTo, "")
If Len(strBelongsTo) > 0 Then
strCatKey = Prfx & CStr(rst!CID)
strBelongsTo = Prfx & strBelongsTo
strCategory = rst!Category
Set tv.Nodes.Item(strCatKey).Parent = tv.Nodes.Item(strBelongsTo)
End If
rst.MoveNext
Loop
rst.Close
' Populate ListView Control with Product details
' of the first Category Item
LoadListView firstCatID
End Sub
Private Sub LoadListView(ByVal CatID)
Dim strProduct As String
Dim strPKey As String
Dim intCount As Integer
Dim tmpLItem As MSComctlLib.ListItem
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
' Initialize ListView Control
While lvList.ListItems.Count > 0
lvList.ListItems.Remove (1)
Wend
strSQL = "SELECT lvProducts.* FROM lvProducts "
strSQL = strSQL & "WHERE (lvProducts.ParentID = " & CatID & ") "
strSQL = strSQL & "ORDER BY lvProducts.[Product Name];"
'Open filtered Products List for selected category
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenSnapshot)
Do While Not rst.BOF And Not rst.EOF
intCount = intCount + 1
strProduct = rst![Product Name]
strPKey = Prfx & CStr(rst!PID)
'List Item Add() Syntax:
'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon
Set tmpLItem = lvList.ListItems.Add(, strPKey, strProduct, , 3) 'first column
lvList.ForeColor = vbBlue
'List second column sub-item Syntax:
'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 1, strPKey & CStr(intCount), Nz(rst![Quantity Per Unit], ""), 6
'List third column sub-item
tmpLItem.ListSubItems.Add 2, strPKey & CStr(intCount + 1), Format(rst![list Price], "0.00"), 6, "In Local Currency."
rst.MoveNext
Loop
Set db = Nothing
Set rst = Nothing
If intCount > 0 Then lvList.ListItems(1).Selected = True
End Sub
Private Sub TreeView0_NodeClick(ByVal Node As Object)
Dim Cat_ID As String
Cat_ID = Node.Tag
LoadListView Cat_ID
End Sub
Private Sub ListView0_Click()
Dim lvKey As String, lvLong As Long
Dim Criterion As String
lvKey = lvList.SelectedItem.Key
lvLong = Val(Mid(lvKey, 2))
DoCmd.OpenForm "ProductDetails", , , , , , lvLong
End Sub
Private Sub cmdExit_Click()
DoCmd.Close
End Sub
Revisemos el Código y tratemos de entender lo que hacen.
En el área de declaración global, el objeto TreeView (tv ), ListView (lvList ) y lista de imágenes (imgList ) Se declaran las variables de objeto. El Prfx constante la variable ha sido declarada con el Valor “X ” y se usa como el valor del prefijo de clave de nodo.
Cuando el frmListView está abierto, el Form_Load() Se ejecuta el procedimiento de evento. El objeto de base de datos db y variable de objeto TableDef tbldef han sido declarados.
Vista de árbol0 El control en el Formulario está asignado al objeto Variable tv. La declaración tv.Nodes.Clear inicializa la instancia del objeto de control TreeView, en la memoria.
A continuación, la imgList la variable de objeto se ha inicializado con ImageList3 Control en el Formulario.
Fuente de visualización del control TreeView y propiedades de ImageList.
Las siguientes declaraciones establecen el nombre de fuente del control TreeView, el tamaño de fuente y su ImageList La propiedad se ha cargado con imgList objeto, de modo que podamos usar los nombres de clave de imagen o los números de índice de imagen para las imágenes de nodo TreeView.
With tv
.Font.Size = 9
.Font.Name = "Verdana"
.ImageList = imgList 'assign preloaded imagelist control
End With
Configuración de propiedad del control ListView y encabezados de columna.
Después de eso, el siguiente segmento del código inicializa el control ListView y asigna sus valores de propiedad.
Set db = CurrentDb
Set tbldef = db.TableDefs("lvProducts")
Set lvList = Me.ListView0.Object
lvList.ColumnHeaders.Clear
lvList.ListItems.Clear
lvList.Icons = imgList
'Initialize ListView & Column Headers Property Values
With lvList
.ColumnHeaderIcons = imgList
.Font.Size = 9
.Font.Name = "Verdana"
.Font.Bold = False
.View = lvwReport
.GridLines = True
'ColumnHeaders.Add() Syntax:
'lvList.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
'Alignment: 0 - Left, 1 - Right, 2 - Center
.ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5
.ColumnHeaders.Add , , tbldef.Fields(3).Name, 2600, 0, 5
.ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5
End With
Set db = Nothing
Set tbldef = Nothing El objeto de base de datos tbldef asignación de variables con lvProducts Definición de tabla. Necesitamos nombres de campos de datos para usarlos como Encabezados de columna de ListView , para sus valores de datos relacionados, en la parte superior. El valor del parámetro Texto del encabezado se puede tomar del nombre del campo de la tabla.
También se puede mostrar una imagen en el encabezado de la columna. Por lo tanto, hemos asignado la imgList Objeto a lvList.ColumnHeaderIcons Propiedad.
A continuación, los valores requeridos de Fuente, Tamaño de fuente y Estilo se han asignado a sus respectivas Propiedades del control ListView, si los valores predeterminados no se encuentran adecuados.
El ListView se puede ver de manera diferente cambiando la Vista El valor de la propiedad. Hemos seleccionado lvwReport (valor 3 con máximas prestaciones). Puede cambiar y experimentar con otros valores 0, 1 o 2. El valor de propiedad de vista 3 (lvwReport ) muestra valores en columnas con encabezados de columna, Iconos de imagen y líneas de cuadrícula.
Hemos tomado tres campos de datos (Nombre del producto , Cantidad por unidad, y Precio de lista) de la tabla lvProducts para mostrar en tres columnas diferentes en el control ListView.
El valor de la anchura de la columna está en píxeles. Los rangos de valor de propiedad de alineación son de 0 a 2 y el significado de cada valor es el siguiente:
0 – Alinear a la izquierda
1 – Alinear a la derecha
2 – Alinear al centro.
Para crear la información del encabezado de columna, la lvList .ColumnHeaders.Add() El método ha sido llamado con parámetros.
El Añadir() Sintaxis del método:
Object.ColumnHeaders.Add Index, Key, Text, Column Width, Alignment, Icon
Con las tres declaraciones anteriores en el segmento de código, hemos agregado los tres encabezados de columna con los nombres de campo:Nombre del producto , Cantidad por unidad, y Precio de lista Columnas.
Hemos dado este paso antes de agregar cualquier elemento al control ListView y también en el procedimiento de evento Form_Load(), en lugar de completar los elementos ListView.
A continuación, llama al LoadTreeView() Sub-rutina para crear los Nodos de Control TreeView. Como hemos discutido en episodios anteriores, hemos dividido esta tarea en un proceso de dos pasos.
Después de las declaraciones de variables, los controles TreeView y ListView se han inicializado.
Inmediatamente después de abrir lvCategory conjunto de registros, el valor del campo Clave del primer registro (ID de categoría:CID) se ha guardado en el firstCatID Variable para uso posterior.
A continuación, todos los registros de la tabla lvCategory se agregan inicialmente al control TreeView como nodos de nivel raíz.
En la segunda pasada del mismo conjunto de registros, verifica BelongsTo valor de campo, si está vacío, esos nodos se conservan como nodo de nivel raíz; de lo contrario, el valor del campo ParentID es la ID del nodo de nivel raíz. Usando el valor de ParentID, el Nodo actual se ha movido bajo el Nodo principal, como su Nodo secundario.
He explicado este aspecto del procedimiento de dos pasos para poblar nodos en el control TreeView en un episodio anterior y lo probé con experimentos en detalle en la última sesión del tutorial.
Después de cerrar el objeto de conjunto de registros, LoadListView(ByVal CatID) Se ha llamado a la subrutina. El valor del campo CID del primer registro de categoría guardado en firstcatID la variable se ha pasado como parámetro a la función.
El valor de campo de CID único de categoría pasado en la variable firstCatID como parámetro se ha utilizado como criterio en la cadena strSQL para filtrar los registros de productos relacionados.
Hemos tomado solo cuatro datos de campos de los registros filtrados para mostrarlos en el control ListView. Campo clave:PID , Nombre del producto , Cantidad por unidad, y Precio de lista . El valor del campo PID se ha utilizado como clave y no aparecerá en la pantalla.
ColumnHeaders.Add() El método se ha llamado tres veces para agregar los tres encabezados de columna.
Relleno del control ListView con valores de productos en columnas.
Para mostrar la lista de datos en el control ListView, necesitamos dos conjuntos de métodos Add(), con tres valores clave diferentes, para agregar las tres columnas de valores al control ListView.
El valor de la primera columna se agregará con lvList .ListItems Añadir() método. Todos los demás valores de columna se pueden agregar con lvList .ListSubItems Añadir() método.
Hemos creado una variable de contador:intCount, e incrementa su valor en cada Do While . . . El ciclo de bucle y su valor actual se agregarán al valor de la clave (PID) para que el valor clave sea único en la lvList. ListSubItems.Add() método.
ListItems.Add() de la primera columna Método La sintaxis es la siguiente:
‘lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon
Set tmpLItem = lvList.ListItems.Add(, strPKey, strProduct, , 3)
La declaración anterior es similar al método Add de TreeView Node. El tmpLItem se declara como un Objeto ListItem y contiene la referencia del ListItem agregado para que pueda usarse para agregar sus ListSubItems.
lvList.ListSubItems.Add() Método La sintaxis es ligeramente diferente como se indica a continuación. La sintaxis que se muestra es para el segundo método .ListSubItems.Add() con el valor del segundo parámetro strPKey &Cstr(intCount + 1) . El primer método ListSubItems.Add() tendrá el valor clave como strPKey &Cstr(intCount) .
‘tmpLItem.ListSubItems.Add Index, Key, Text, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey & CStr(intCount + 1), Format(rst![List Price], "0.00"), 6, "In Local Currency."
El método Add de ListSubItem tiene ReportIcon y Texto de información sobre herramientas como los dos últimos parámetros. Hemos utilizado el valor del parámetro Tooltip-Text solo para la última columna.
Nota: Los valores cargados en Columnas y todas las demás configuraciones relacionadas con eso funcionarán solo cuando seleccione la Opción de vista - 3 (lvwReport) excepto la primera columna. De lo contrario, se ignoran todos.
El texto de información sobre herramientas se muestra cuando el puntero del mouse se desplaza sobre la última columna.
En las tres columnas (ListItems y ListSubItems), el método Add() usa el mismo registro PID Valor como clave. Dado que diferentes columnas del mismo registro requieren un valor de ID único como clave, el valor de la variable intCount se incrementó en uno, para ListSubItems y se convirtió en una cadena y luego se agregó con el valor del campo PID.
De esta forma, los registros de productos relacionados con el artículo de la categoría seleccionada se enumeran en el control ListView.
Formulario separado para mostrar los detalles completos del registro del producto.
Desde los lvProducts La tabla tiene más campos y valores de los que podríamos mostrar en el control ListView, el evento de clic del elemento ListView abrirá un formulario separado Detalles del producto y muestra los detalles completos del registro.
La imagen del Formulario con todos los detalles del registro del producto seleccionado se muestra a continuación:

El procedimiento de evento ListView0_Click().
Private Sub ListView0_Click() Dim lvKey As String, lvLong As Long Dim Criterion As String lvKey = lvList.SelectedItem.Key lvLong = Val(Mid(lvKey, 2)) DoCmd.OpenForm "ProductDetails", , , , , , lvLong End Sub
El evento ListView0_Click() extrae la clave del producto. Value y lo pasa al formulario como argumento abierto (OpenArgs).
El formulario de detalles del producto.
En el procedimiento de evento Form_Open(), OpenArgs El valor se ha utilizado para crear un criterio de filtro para filtrar los registros de origen y mostrarlos en el formulario.
La lista de códigos del módulo de formulario ProductDetails:
Option Compare Database
Option Explicit
Private Sub cmdClose_Click()
DoCmd.Close
End Sub
Private Sub Form_Open(Cancel As Integer)
Dim lngID As Long
lngID = Nz(Me.OpenArgs, 0)
If lngID > 0 Then
Me.Filter = "id = " & lngID
Me.FilterOn = True
End If
End Sub
Private Sub Form_Unload(Cancel As Integer)
With Me
.Filter = ""
.FilterOn = False
End With
End Sub
Los Detalles del producto Los datos de origen del formulario provienen de los registros filtrados, según el código PID (ID del producto) pasado al formulario a través de OpenArgs. La tabla de productos originales se descargó de la base de datos NorthWind.accdb y se renombró como ProductsNew.
Espero que haya disfrutado haciendo el Proyecto de control ListView. Más por venir con ListView Control.
Descargue la base de datos de demostración desde el enlace que se proporciona a continuación y disfrute de la visualización de la lista.
Feliz Navidad y Próspero Año Nuevo.
Descarga de base de datos de demostración.
- Función ROUNDDOWN de Excel
- Función de llamada desde evento MouseMove
- Función Fecha2Texto y Texto2Fecha
- Tutorial del módulo de clase WithEvents Ms-Access
- Con eventos y definición de sus propios eventos
- Pestaña de cuadro de texto de lista combinada de botones con eventos