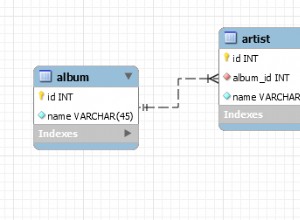
Necesitará una tabla MySQL que contenga la información sobre la imagen y el nombre de archivo de la imagen:
CREATE TABLE images (
id int(3) not null auto_increment,
data_type varchar(128) not null,
title varchar(256) not null,
file_name varchar(64) not null,
primary key(id)
)
Y vas a tener que hacer un formulario de carga de imágenes, algo como esto:
<form enctype="multipart/form-data" action="uploader.php" method="POST">
Data type: <input type="text" name="dataType"><br>
Title: <input type="text" name="title"><br>
Image to upload: <input type="file" name="image"><br>
<input type="submit" value="Upload">
</form>
Y un script PHP para manejar los archivos cargados y agregar entradas a la base de datos:
cargador.php
<?php
$dataType = mysql_real_escape_string($_POST["dataType"]);
$title = mysql_real_escape_string($_POST["title"]);
$fileName = basename($_FILES["image"]["name"]);
$target_path = "images/gallery/".$fileName);
if (file_exists($target_path))
{
echo "An image with that file name already exists.";
}
elseif (move_uploaded_file($_FILES["image"]["tmp_name"], $target_path))
{
// The file is in the images/gallery folder. Insert record into database by
// executing the following query:
// INSERT INTO images
// (data_type, title, file_name) VALUES('$dataType','$title','$fileName')
echo "The image was successfully uploaded and added to the gallery :)";
}
else
{
echo "There was an error uploading the file, please try again!";
}
?>
Tenga en cuenta que este script no es seguro, permitiría a las personas cargar, por ejemplo, archivos .php al servidor. Será necesario algo como esto:
$allowed_extensions = array("jpg","jpeg","png","gif");
$extension = pathinfo($fileName, PATHINFO_EXTENSION);
if (!in_array($extension,$allowed_extensions))
{
die("Only these file types are allowed: jpg, png, gif");
}
Ahora, en la página de la galería, querrá recorrer las imágenes en la base de datos.
<?php
$images = mysql_query("SELECT * FROM images");
while ($image=mysql_fetch_assoc($images))
{
?>
<li data-id="id-<?=$image["id"] ?>" data-type="<?=$image["data_type"] ?>">
<div class="column grid_3">
<a class="fancybox" rel="<?=$image["data_type"] ?>" href="images/gallery/<?=$image["file_name"] ?>" title="<?=$image["title"] ?>">
<img src="images/gallery/<?=$image["file_name"] ?>" alt="<?=$image["title"] ?>" class="max-img-border"></a>
<h5><?=$image["title"] ?></h5>
</div>
</li>
<?php
}
?>
Tenga en cuenta que el formulario de carga deberá estar protegido y solo estará disponible para las personas adecuadas. No desea que los spammers carguen archivos aleatorios en su servidor.