Si está usando ajax, no es necesario usar el tipo de entrada como submit use el botón button .
$(document).ready(function() {
$("#signup").click(function(e) {
e.preventDefault();
$.ajax({
type: 'POST',
url: 'signup.php',
data: $('form').serialize()
success: function() {
console.log("Signup was successful");
}
error: function() {
console.log("Signup was unsuccessful");
}
});
});
También cambia aquí
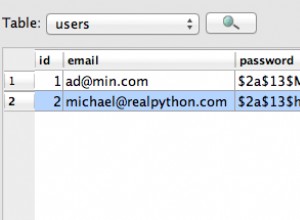
$post_FirstName = $_POST['first']; // name is `first` not `firstname`