Dado que su pregunta inicial era cuál es la diferencia entre las dos técnicas, comenzaré con esto:
Encuesta AJAX
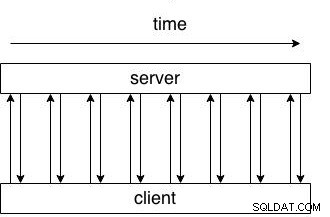
Usar el sondeo AJAX para actualizar una página significará que envía una solicitud en un intervalo definido al servidor, que se vería así:

El cliente envía una solicitud al servidor y el servidor responde inmediatamente.
Un ejemplo simple (usando jQuery) se vería así:
setInterval(function(){
$('#myCurrentMoney').load('getCurrentMoney.php');
}, 30000);
El problema con esto es que generará muchas solicitudes inútiles ya que no siempre habrá cosas nuevas en cada solicitud.
Encuesta larga de AJAX
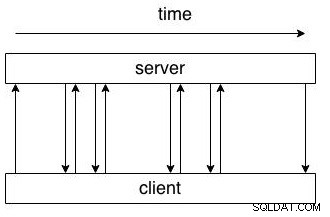
El uso de sondeos largos de AJAX significará que el cliente envía una solicitud al servidor y el servidor espera a que haya nuevos datos disponibles antes de responder. Esto se vería así:

El cliente envía una solicitud y el servidor responde "irregularmente". Tan pronto como el servidor responda, el cliente enviará una nueva solicitud al servidor.
El lado del cliente se vería así:
refresh = function() {
$('#myCurrentMoney').load('getCurrentMoney.php',function(){
refresh();
});
}
$(function(){
refresh();
});
Lo que esto hará es cargar el getCurrentMoney.php en el elemento de dinero actual y tan pronto como haya una devolución de llamada, inicie una nueva solicitud.
En el lado del servidor, generalmente usa un bucle. Para resolver su pregunta, cómo sabrá el servidor cuáles son las publicaciones nuevas:o le pasa la marca de tiempo de la publicación disponible más reciente al cliente al servidor o usa la hora del "inicio de sondeo largo" como indicador:
<?
$time = time();
while ($newestPost <= $time) {
// note that this will not count as execution time on linux and you won't run into the 30 seconds timeout - if you wan't to be save you can use a for loop instead of the while
sleep(10000);
// getLatestPostTimestamp() should do a SELECT in your DB and get the timestamp of the latest post
$newestPost = getLatestPostTimestamp();
}
// output whatever you wan't to give back to the client
echo "There are new posts available";
Aquí no tendremos solicitudes "inútiles".