En este tutorial, lo guío a través del proceso completo de creación de un sistema de registro de usuarios donde los usuarios pueden crear una cuenta al proporcionar un nombre de usuario, correo electrónico y contraseña, iniciar sesión y cerrar sesión usando PHP y MySQL. También le mostraré cómo puede hacer que algunas páginas sean accesibles solo para usuarios registrados. Cualquier otro usuario que no haya iniciado sesión no podrá acceder a la página.
Lo primero que debemos hacer es configurar nuestra base de datos.
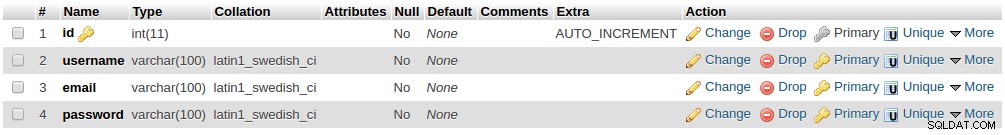
Cree una base de datos llamada registro . En el registro base de datos, agregue una tabla llamada usuarios . La tabla de usuarios tomará los siguientes cuatro campos.
- identificación
- nombre de usuario - varchar(100)
- correo electrónico - varchar(100)
- contraseña - varchar(100)
Puede crear esto usando un cliente MySQL como PHPMyAdmin.

O puede crearlo en el indicador de MySQL utilizando el siguiente script SQL:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Y eso es todo con la base de datos.
Ahora crea una carpeta llamada registro en un directorio accesible para nuestro servidor. es decir, cree la carpeta dentro de htdocs (si está utilizando el servidor XAMPP) o dentro de www (si está utilizando el servidor wampp).
Dentro de la carpeta registro, crea los siguientes archivos:

Abra estos archivos en un editor de texto de su elección. El mío es Sublime Text 3.
Registrar un usuario
Abra el archivo register.php y pegue el siguiente código en él:
registrar.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Nada complicado hasta ahora, ¿verdad?
Algunas cosas a tener en cuenta aquí:
La primera es que la acción de nuestro formulario El atributo se establece en register.php. Esto significa que cuando se hace clic en el botón de envío del formulario, todos los datos del formulario se enviarán a la misma página (registrar.php). La parte del código que recibe los datos de este formulario está escrita en el archivo server.php y es por eso que la incluimos en la parte superior del archivo register.php.
Tenga en cuenta también que estamos incluyendo el archivo errors.php para mostrar los errores de formulario. Llegaremos a eso pronto.
Como puede ver en la sección de encabezado, estamos vinculando a un archivo style.css. Abre el archivo style.css y pega el siguiente CSS en él:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Ahora el formulario se ve hermoso.
Ahora escribamos el código que recibirá la información enviada desde el formulario y almacenará (registrar) la información en la base de datos. Como prometimos anteriormente, hacemos esto en el archivo server.php.
Abra server.php y pegue este código en él:
servidor.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Las sesiones se utilizan para realizar un seguimiento de los usuarios registrados, por lo que incluimos session_start() en la parte superior del archivo.
Los comentarios en el código explican prácticamente todo, pero resaltaré algunas cosas aquí.
La declaración if determina si se hace clic en el botón reg_user en el formulario de registro. Recuerde, en nuestro formulario, el botón de envío tiene un atributo de nombre establecido en reg_user y eso es a lo que nos referimos en la declaración if.
Todos los datos se reciben del formulario y se verifican para asegurarse de que el usuario completó correctamente el formulario. Las contraseñas también se comparan para asegurarse de que coincidan.
Si no se encontraron errores, el usuario se registra en los usuarios tabla en la base de datos con una contraseña hash. La contraseña hash es por razones de seguridad. Garantiza que incluso si un pirata informático logra acceder a su base de datos, no podrá leer su contraseña.
Pero los mensajes de error no se muestran ahora porque nuestro archivo de errores.php aún está vacío. Para mostrar los errores, pegue este código en el archivo errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Cuando un usuario se registra en la base de datos, inicia sesión inmediatamente y se le redirige a la página index.php.
Y eso es todo para el registro. Veamos el inicio de sesión del usuario.
Iniciar sesión de usuario
Iniciar sesión en un usuario es algo aún más fácil de hacer. Simplemente abra la página de inicio de sesión y coloque este código dentro:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Todo en esta página es bastante similar a la página register.php.
Ahora, el código que inicia la sesión del usuario debe escribirse en el mismo archivo server.php. Así que abra el archivo server.php y agregue este código al final del archivo:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Una vez más, todo lo que hace es verificar si el usuario ha completado el formulario correctamente, verifica que sus credenciales coincidan con un registro de la base de datos e inicia sesión si es así. Después de iniciar sesión, se redirige al usuario al archivo index.php con un mensaje de éxito.
Ahora veamos qué sucede en el archivo index.php. Ábrelo y pega el siguiente código en él:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>La primera instrucción if verifica si el usuario ya ha iniciado sesión. Si no ha iniciado sesión, será redirigido a la página de inicio de sesión. Por lo tanto, esta página es accesible solo para usuarios registrados. Si desea que cualquier página sea accesible solo para los usuarios registrados, todo lo que tiene que hacer es colocar esta instrucción if en la parte superior del archivo.
La segunda instrucción if comprueba si el usuario ha hecho clic en el botón de cierre de sesión. En caso afirmativo, el sistema cierra la sesión y los redirige a la página de inicio de sesión.
¡Y eso es todo!
Ahora continúe, personalícelo para satisfacer sus necesidades y cree un sitio increíble. Si tiene alguna inquietud o algo que necesite aclarar, déjelo en los comentarios a continuación y la ayuda llegará.
Siempre puedes apoyar compartiendo en las redes sociales o recomendando mi blog a tus amigos y colegas.
Un saludo :D