¿Cómo empiezas a crear sitios web con Python? Bueno, podría hacerlo todo usted mismo y escribir un programa que se ejecute en un servidor web, aceptando solicitudes de página y entregando respuestas en forma de HTML y otros recursos. Sin embargo, eso es mucho trabajo, entonces, ¿por qué tomarse tantas molestias cuando hay muchas herramientas disponibles para hacer el trabajo por usted? Estas herramientas se denominan marcos y son las que usaremos hoy para crear nuestro sitio web.
Marcos Python
Hay bastantes frameworks web de Python, pero estos son algunos de los mejores:
- Django :Vamos a usar esto hoy. Tiene un gran conjunto de características, pero sigue siendo fácil de usar. La documentación también es excelente, así que si te quedas atascado, será más fácil resolver tu problema con Django.
- Flask:Flask es un micromarco de aplicaciones web liviano diseñado para que sea fácil comenzar debido a las muchas extensiones que facilitan la adición de nuevas funciones.
- FastAPI:FastAPI es un marco web moderno y de alto rendimiento para crear API con Python 3.6+. También es fácil de usar y ofrece autocompletado y linting, lo que hace que escribir código sea más rápido que con otros marcos.
- Falcon:Falcon es un marco web minimalista para crear API web rápidas y back-end de aplicaciones. Falcon ofrece un diseño limpio que usa HTTP y el estilo arquitectónico REST para crear API rápidamente.
Puede encontrar una lista más completa en el sitio web de Python si necesita opciones adicionales. Hoy vamos a configurar Django para el desarrollo en una máquina local y luego crearemos un blog simple. También vamos a revisar el proceso de instalación en un servidor web remoto.
Instalando Django
Realizaremos la mayor parte de nuestro trabajo hoy en la terminal. Todo esto debería funcionar en Mac y Linux; sin embargo, si está ejecutando Windows, el proceso es algo diferente. No es necesario estar familiarizado con la línea de comandos si solo está escribiendo Python, aunque si planea usar Django o ejecutar un sitio web dinámico en general, vale la pena aprender.
Tutoriales de terminales
Considere revisar estos tutoriales para ponerse en marcha con la Terminal:
- Una introducción al trabajo en la terminal, que también cubre Git y GitHub
- 10 consejos para trabajar más rápido en la terminal
Estos son los comandos que necesita para instalar Django. Deberá instalar la versión Python 3 para que funcione. Primero, necesitas crear un entorno virtual con el venv módulo. De los documentos de Python:
El venv El módulo brinda soporte para crear "entornos virtuales" livianos con sus propios directorios de sitios, opcionalmente aislados de los directorios de sitios del sistema. Cada entorno virtual tiene su propio binario de Python (que coincide con la versión del binario que se utilizó para crear este entorno) y puede tener su propio conjunto independiente de paquetes de Python instalados en los directorios de su sitio.
Cree un directorio de proyectos y un entorno virtual dentro del directorio de proyectos.
mkdir Django_projects cd Django_projects python3.8 -m venv env
Activa el entorno virtual y crea un nuevo proyecto Django.
source env/bin/activate django-admin.py startproject FirstBlog
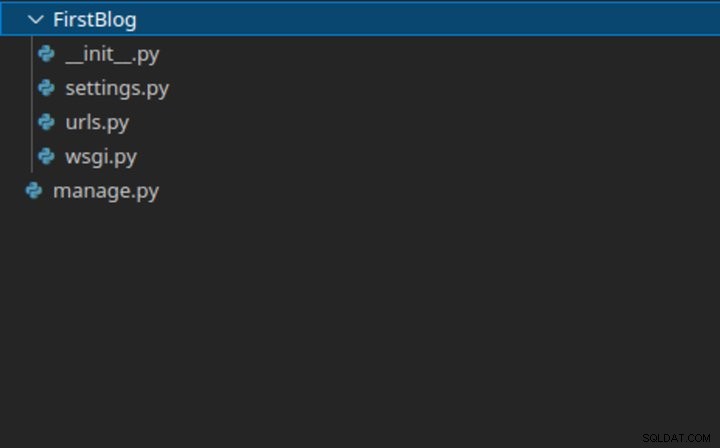
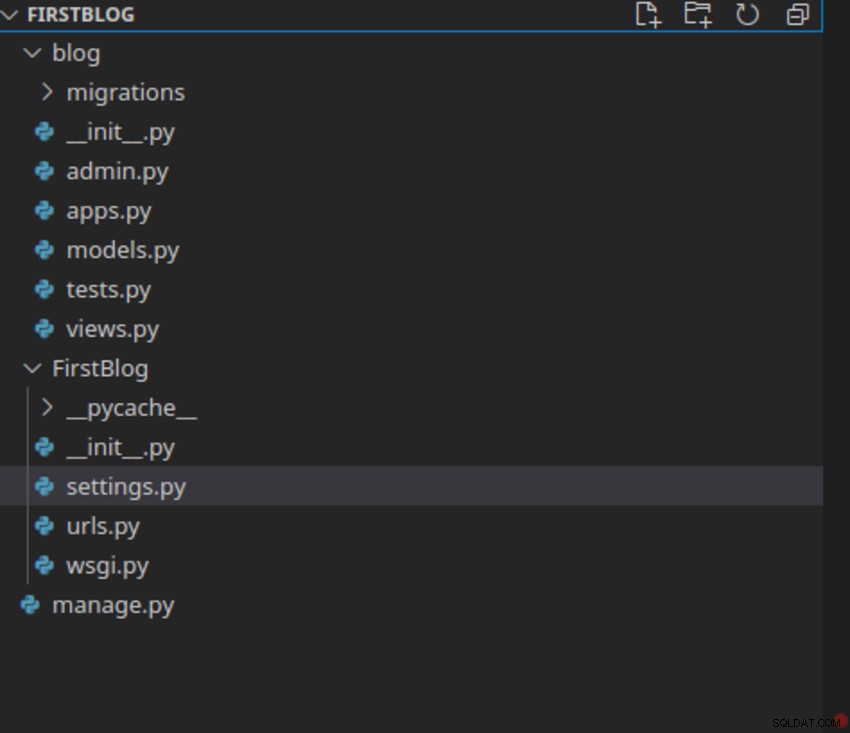
El directorio del proyecto se ve así:



¿Qué hace cada uno de estos archivos?
- __init__.py le dice a Python que esta carpeta es un paquete de Python. Aprendimos sobre esto en la tercera lección; permite que Python importe todos los scripts en la carpeta como módulos.
- administrar.py no es en realidad parte de su sitio web; es un script de utilidad que ejecuta desde la línea de comandos. Contiene una variedad de funciones para administrar su sitio.
- configuraciones.py contiene la configuración de su sitio web. Django no usa archivos XML para la configuración; todo es Python. Este archivo es simplemente una serie de variables que definen la configuración de su sitio.
- urls.py es el archivo que asigna las URL a las páginas. Por ejemplo, podría mapear yourwebsite.com/about a un Acerca de nosotros página.
Aplicaciones
Sin embargo, ninguno de estos archivos crea por sí solo un sitio web funcional. Para eso, necesitamos aplicaciones. Las aplicaciones son donde escribes el código que hace que tu sitio web funcione, pero antes de echarles un vistazo, debemos comprender un poco los principios de diseño de Django.
Primero, Django es un marco MVC, que significa Model View Controller. Django se refiere a sí mismo como un marco MTV, que significa Vista de plantilla de modelo. Es un enfoque ligeramente diferente al de MVC, pero fundamentalmente, son bastante similares. De todos modos, MVC es un patrón arquitectónico que proporciona un método para estructurar sus proyectos. Separa el código que se usa para procesar datos del código que administra la interfaz de usuario.
En segundo lugar, Django se suscribe a la filosofía DRY, o Don't Repeat Yourself, lo que significa que nunca debes escribir código que realice una determinada tarea más de una vez. Por ejemplo, en nuestro blog, si escribimos una función que selecciona un artículo aleatorio del archivo e implementamos esta función en varias páginas, no la codificaríamos nuevamente cada vez que se necesitara. Lo codificaríamos una vez y luego lo usaríamos en cada página.
Entonces, ¿cómo se relaciona esto con las aplicaciones? Bueno, las aplicaciones te permiten escribir tu sitio web en un estilo SECO. Cada proyecto, como el que tenemos aquí, puede contener varias aplicaciones. Por el contrario, cada aplicación puede ser parte de múltiples proyectos. Usando el ejemplo anterior, esto significa que si hiciéramos otro sitio en el futuro que también necesitara una función de página aleatoria, no tendríamos que escribirlo todo de nuevo. Podríamos simplemente importar la aplicación desde este proyecto.
Debido a esto, es importante que cada aplicación tenga un propósito distinto. Si escribe toda la funcionalidad de su sitio dentro de una aplicación, y luego necesita usar parte de ella nuevamente más tarde, debe importarlo todo. Si estuviera creando un sitio web de comercio electrónico, por ejemplo, no querría importar todas las funciones del blog. Sin embargo, si crea una aplicación para la función aleatoria y una aplicación para el sistema de publicación de blogs, puede elegir las partes que necesita.
Esto también significa que dentro del sitio, el código está bien organizado. Si desea modificar una función, no tiene que buscar en un archivo masivo; en su lugar, puede buscar la aplicación correspondiente y cambiarla sin preocuparse por interferir con nada más.
python3.8 manage.py startapp blog
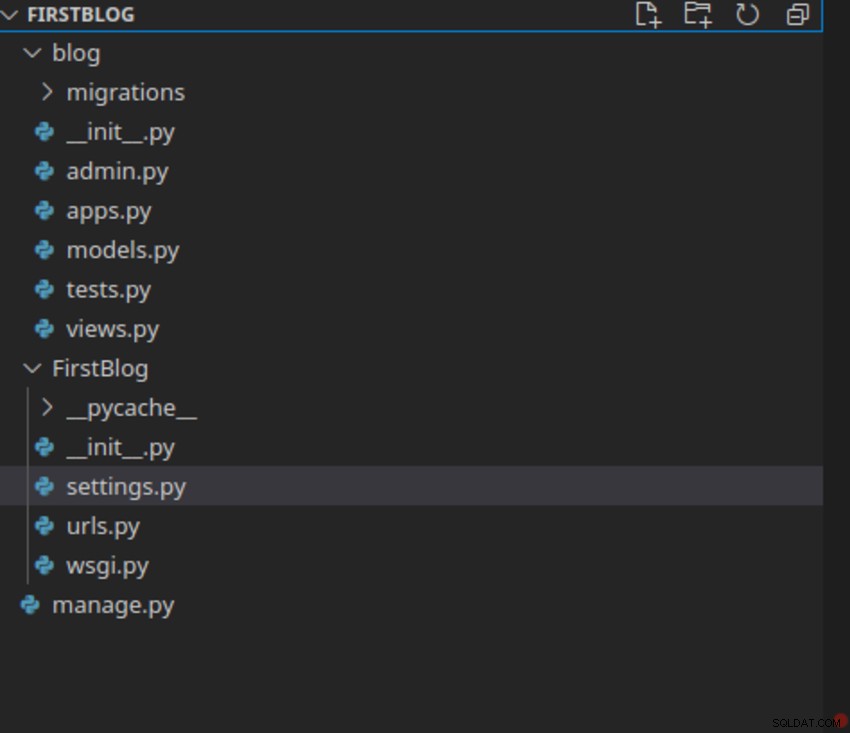
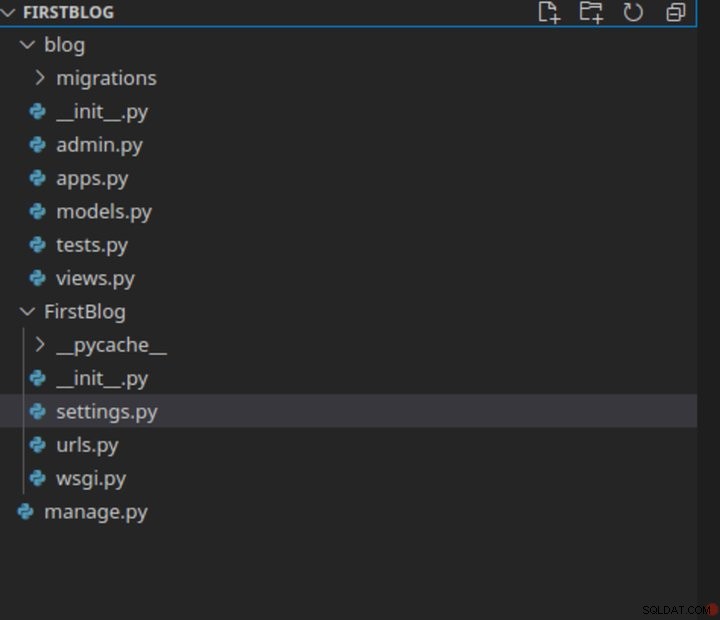
La estructura del directorio ahora se ve así:



Nuevamente, tenemos un __init__.py para convertirlo en un paquete y otros tres archivos:modelos, pruebas y vistas. No necesitamos preocuparnos por las pruebas por ahora, pero las otras dos son importantes. Los modelos y las vistas son las M y V partes de MVC.
En los modelos, definimos nuestras estructuras de datos.
Si alguna vez ha trabajado con PHP, es posible que haya utilizado PhpMyAdmin para crear sus tablas MySQL y luego haya escrito sus consultas SQL manualmente en sus scripts PHP. En Django, es mucho más fácil. Definimos todas las estructuras de datos que necesitamos en este archivo de modelos, luego ejecutamos un comando y se crean todas las bases de datos necesarias para nosotros.
Cuando desea acceder a esos datos, pasa por estos modelos llamando a un método en ellos, en lugar de ejecutar consultas sin formato. Esto es muy útil porque Django puede usar varios programas de bases de datos. Vamos a usar MySQL hoy porque es el más poderoso y es lo que proporciona la mayoría de los hosts, pero si tuviéramos que cambiar a una base de datos diferente en el futuro, ¡todo el código seguiría siendo válido! En otros idiomas, si desea cambiar a SQLite o algo similar, debe volver a escribir el código que accede a su base de datos.
En el archivo de vistas, escribimos el código que realmente genera las páginas web. Esto une todas las otras partes juntas. Cuando un usuario escribe una URL, la envían las urls script que vimos antes para las views script, que luego obtiene datos relevantes de los modelos, los procesa y los pasa a una plantilla, que finalmente se presenta como la página que ve el usuario. Echaremos un vistazo a esas plantillas en breve. Son la parte más fácil, principalmente HTML.
Agregue la aplicación de blog a la lista de INSTALLED_APPS en la configuración.py archivo.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
Para un blog, necesitaremos una tabla de publicaciones, con varios campos para el título, el cuerpo del texto, el autor, la hora en que se escribió, etc. Un blog real tendría comentarios, pero eso está más allá del alcance de la demostración de hoy.
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
Estos modelos son solo una descripción. Necesitamos hacer una base de datos real a partir de ellos. Primero, sin embargo, necesitamos que MySQL se ejecute en nuestro sistema. En un servidor web real, esto no sería un problema, porque normalmente lo tienen preinstalado.
Para instalar MySQL, escriba:
sudo apt install mysql-server
Para comprobar si la instalación se ha realizado correctamente, utilice:
mysql --version
Esto debería devolver algo como esto:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
Ahora, cree una base de datos MySQL para el proyecto Django. Ejecute MySQL con sudo mysql y cuando se le solicite, ingrese:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
Iniciar el servidor de desarrollo
Ahora puede ejecutar python3.8 manange.py runserver en una nueva pestaña para iniciar el servidor de desarrollo.
Pero primero, necesitamos configurar los ajustes de la base de datos. Echemos un vistazo a settings.py .
Primero debe cambiar la configuración de la base de datos.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
} Ahora ejecute el servidor y vaya a 127.0.0.1:8000 en su navegador web. Debería ver la página predeterminada de Django.



Configurar el Blog en Django
Ahora, convirtamos nuestro sitio de Django en un blog. Primero, necesitamos usar nuestros modelos para crear tablas en la base de datos creando la siguiente migración para efectuar los cambios realizados en los modelos.
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
Ahora, ejecute la migración para crear tablas en la base de datos.
python3.8 manage.py migrate
Crear un superusuario
Ahora, puede crear un superusuario para administrar su aplicación Django.
python3.8 manage.py createsuperuser
Configurar las URL de la aplicación
Configuremos las URL para la aplicación en urls.py expediente. Incluiremos las URL del blog desde un archivo separado.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
Crear la primera vista
Vamos a crear nuestra primera vista, que representará una página HTML simple. Abra blog/views.py y agrega el siguiente código.
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') Crear la plantilla de vista
Este index.html el archivo aún no existe. Django cargará automáticamente las plantillas desde el directorio de plantillas. Crea una carpeta llamada plantillas en la aplicación del blog y, dentro de ella, crea un archivo llamado index.html . El directorio de la carpeta debería verse así:
blog
-templates
-blog
-index.html
Agrega el siguiente código en index.html .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> Ahora, crearemos las URL de nuestro blog. Cree el archivo urls.py en el directorio del blog y escriba la ruta URL para servir la página de índice.
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
Ahora, si navega a http://127.0.0.1:8000/home , debería ver la siguiente página actualizada con este nuevo contenido.



Incrustar datos de la base de datos
El siguiente paso es agregar contenido dinámico desde la base de datos. Para lograr esto, Django tiene un lenguaje de plantillas que le permite incrustar variables con llaves. Cambia la sección central de tu página para que se vea así:
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> Luego podemos pasar valores a estos marcadores de posición de variables desde views.py archivo creando un diccionario de valores.
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
Guarde y actualice, y debería ver que ahora está pasando contenido a una plantilla desde su archivo de vistas. El paso final es obtener datos de nuestra base de datos y pasarlos en su lugar. Afortunadamente, podemos hacer esto sin consultas SQL usando los modelos de Django. Vaya a blog/views.py y actualice el código para obtener datos de la base de datos.
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
A continuación, actualice la plantilla para acceder a estos datos.
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> Aquí, podemos acceder a todos los datos de nuestra tabla en views.py y luego seleccione solo las primeras diez entradas. Pasamos estos datos a la plantilla, recorremos las entradas y mostramos los datos con el HTML de nuestro sitio.
Sistema de administración de Django
Lo último que tenemos que hacer hoy es revisar el sistema de administración de Django. Esta es una característica realmente poderosa de Django que le permite administrar su sitio sin escribir más código, como tendría que hacerlo si estuviera creando un sitio desde cero. Para permitir que el administrador controle tus posts table, registraremos nuestra Post modelo en Django admin y agregue algunos datos en la base de datos. Abra blog/admin.py y agrega el siguiente código.
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
Ahora debería poder agregar nuevas entradas de blog visitando http://127.0.0.1:8000/admin/blog/post/.
Eso es todo lo que hay que hacer. Acaba de crear un blog completamente funcional, aunque simple. Para finalizar esta lección, veremos cómo instalar Django en un servidor web.
Instalación en un servidor web
Hay dos tipos de alojamiento web, y el que tengas afectará si puedes usar Django. Si tiene alojamiento compartido, está completamente a merced de su anfitrión.
Muchos servidores web baratos no son compatibles con Python. Si bien PHP está casi garantizado, la compatibilidad con otros idiomas a menudo no lo está. Deberá verificar el panel de control para determinar si Python (y Django) están disponibles. Obviamente, el proceso es ligeramente diferente con cada host. Casi todo el alojamiento se ejecuta en Apache, y podemos usarlo para alojar Django, usando el mod_wsgi o mod_python Módulos de Apache.
La mayoría de los servidores web ejecutan scripts en varios idiomas utilizando CGI. Django puede ejecutarse en FastCGI y también, teóricamente, en CGI, pero esto no es compatible oficialmente y sería demasiado lento para un sitio web de producción real. Deberá verificar si están instalados. Por lo general, se encuentran bajo un encabezado, como "Compatibilidad con CGI y lenguaje de secuencias de comandos".
Si tienes alojamiento VPS, o tienes la suerte de tener un servidor dedicado, tu vida es mucho más fácil. Por lo general, estos vienen con Python preinstalado y, a partir de ahí, solo necesita seguir los mismos pasos que seguimos para ejecutar una copia local de Django. Si no tiene Python, puede instalarlo con un administrador de paquetes. Su sistema puede incluso venir con Django.
Una vez que haya instalado Django en su servidor, cargue el sitio que acaba de crear usando cualquier cliente de transferencia de archivos. Puede colocar los archivos en cualquier lugar, pero manténgalos fuera del public carpeta, o cualquiera podrá ver el código fuente de su sitio. Yo uso /home para todos mis proyectos.
A continuación, cree una base de datos MySQL llamada django_blog en su servidor. Tendrá que volver a crear su cuenta para el panel de control de administración, pero esto es algo único.
Si intenta ejecutar esto, es posible que reciba un error, y eso se debe a que la configuración del servidor es diferente a la de su computadora local. Es posible que deba cambiar la contraseña de la base de datos en settings.py , pero dependiendo de la configuración de su servidor, también puede encontrar otros problemas. ¡Google es tu amigo en estas situaciones!
Para ejecutar el servidor esta vez, el comando es ligeramente diferente. Debe especificar una dirección IP y un puerto para poder acceder al sitio a través de Internet.
python.8 manage.py runserver your-server-ip:8000
Si visita su sitio en un navegador web, en el puerto 8000, ¡debería ver su sitio!