En la parte anterior de esta serie de tutoriales, implementamos la función requerida para que un usuario que inició sesión agregue un deseo. También vimos cómo mostrar los deseos ingresados por un usuario en la página de inicio del usuario.
En esta parte, implementaremos la funcionalidad para editar y eliminar los deseos ingresados por un usuario.
Cómo empezar
Empecemos clonando la parte anterior del tutorial de GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Una vez que se haya clonado el código fuente, navegue hasta el directorio del proyecto e inicie el servidor web.
cd PythonFlaskMySQLApp_Part3 python app.py
Apunte su navegador a http://localhost:5002/ y debería tener la aplicación ejecutándose.
Editar la lista de deseos
Paso 1:mostrar el icono de edición
Ya estamos vinculando los datos recibidos usando jQuery a nuestro HTML. Modificaremos ese código y usaremos plantillas de jQuery para facilitar el enlace de datos. También agregaremos un edit icono a nuestro HTML para proporcionar una forma de actualizar el deseo. Abra userHome.html e incluya una referencia a las plantillas de jQuery.
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js"></script>
Eliminar el list-group existente div y reemplácelo con el siguiente código HTML:
<div class="row">
<div class="col-md-12">
<div class="panel-body">
<ul id="ulist" class="list-group">
</ul>
</div>
</div>
</div>
Dentro de la UL con clase list-group vincularemos nuestros datos. Definir una listTemplate como se muestra en el cuerpo del HTML:
<script id="listTemplate" type="text/x-jQuery-tmpl">
<li class="list-group-item">
<div class="checkbox">
<label>
${Title}
</label>
</div>
<div class="pull-right action-buttons">
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
</div>
</li>
</script>
Modificar jQuery Devolución de llamada exitosa de AJAX para vincular los datos a listTemplate .
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
// Parse the JSON response
var wishObj = JSON.parse(res);
// Append to the template
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
});
</script>
Además, incluye algunos estilos en userHome.html :
<style>
.trash {
color: rgb(209, 91, 71);
}
.panel-body .checkbox {
display: inline-block;
margin: 0px;
}
.list-group {
margin-bottom: 0px;
}
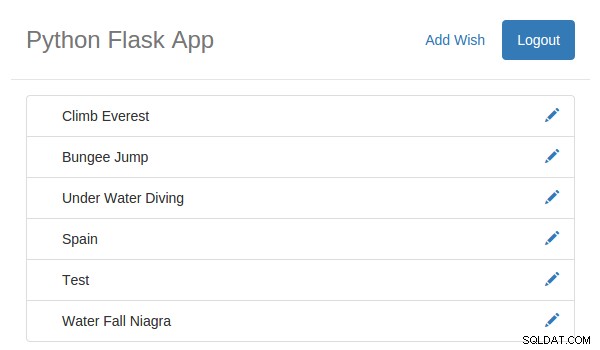
</style> Guarde todos los cambios y reinicie el servidor. Apunte su navegador a http://localhost:5002 e inicie sesión con una dirección de correo electrónico y una contraseña válidas. Una vez que haya iniciado sesión, debería poder ver los deseos creados por el usuario.



Paso 2:mostrar la ventana emergente de edición
Usaremos Bootstrap para mostrar una ventana emergente para proporcionar una interfaz para editar los deseos. Incluya una referencia a Bootstrap en userHome.html .
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
Una vez que se haya incluido la referencia, agregue el siguiente código HTML a userHome.html .
<div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="editModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="editModalLabel">Update Wish</h4>
</div>
<div class="modal-body">
<form role="form">
<div class="form-group">
<label for="recipient-name" class="control-label">Title:</label>
<input type="text" class="form-control" id="editTitle">
</div>
<div class="form-group">
<label for="message-text" class="control-label">Description:</label>
<textarea class="form-control" id="editDescription"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" id="btnUpdate" class="btn btn-primary">Update</button>
</div>
</div>
</div>
</div>
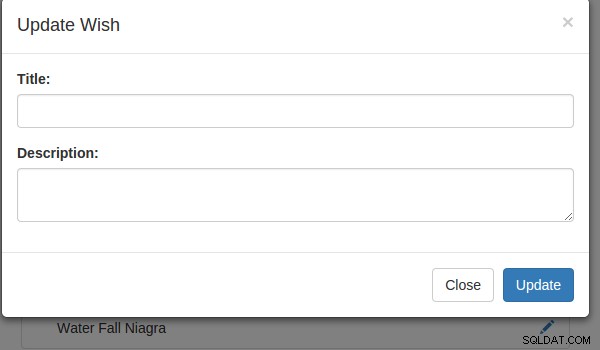
El HTML anterior servirá como ventana emergente. Cuando el usuario hace clic en edit icono que aparecerá en la ventana emergente. Ya hemos añadido los atributos data-target y data-toggle que activará la ventana emergente modal.
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
Guarde los cambios anteriores y reinicie la aplicación. Una vez que haya iniciado sesión en la aplicación, haga clic en edit y debería poder ver la ventana emergente.



Paso 3:Complete la ventana emergente de edición
Cuando el usuario haga clic en el icono de edición, mostraremos la ventana emergente de actualización con el title y description actualizar. Para comenzar, primero necesitamos la ID del deseo para obtener los detalles del deseo en particular una vez que el usuario haga clic en el ícono de edición. Así que modifique el código de la plantilla jQuery para incluir un atributo adicional data-id en el elemento ancla de edición.
<a data-id=${Id} onclick="Edit(this)" ><span class="glyphicon glyphicon-pencil"></span></a>
También hemos adjuntado un onclick evento para llamar al método Edit . Dentro de la función Editar, haremos una llamada AJAX a un método de python llamado getWishById que devolverá los detalles del deseo.
function Edit(elm) {
$.ajax({
url: '/getWishById',
data: {
id: $(elm).attr('data-id')
},
type: 'POST',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
}
A continuación, abre app.py y crea un método llamado getWishById . Usando este método, obtendremos los detalles de deseos particulares de la base de datos.
@app.route('/getWishById',methods=['POST'])
def getWishById():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_GetWishById',(_id,_user))
result = cursor.fetchall()
wish = []
wish.append({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]})
return json.dumps(wish)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
Como puede ver en el método anterior, hemos pasado el ID de deseo a este método y obtiene los datos de la base de datos usando el user ID y wish ID . Una vez que se han obtenido los datos, los convierte en una lista y luego los devuelve como JSON datos.
A continuación, vamos a crear el procedimiento almacenado de MySQL necesario para obtener datos de la base de datos.
DELIMITER $$ CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`( IN p_wish_id bigint, In p_user_id bigint ) BEGIN select * from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END
El código que se muestra arriba es el procedimiento almacenado para obtener detalles de deseos particulares utilizando el wish ID y user ID .
Guarde los cambios y reinicie el servidor. Una vez que haya iniciado sesión en la aplicación, haga clic en edit y debe tener los detalles registrados en la consola de su navegador.
Para vincular los datos recibidos a la ventana emergente HTML, primero elimine el data-target y data-toggle atributos de la etiqueta de anclaje del icono de edición. Luego agregue el siguiente código a Edit Devolución de llamada correcta de la función de JavaScript para completar la ventana emergente y activarla.
// Parse the received JSON string
var data = JSON.parse(res);
//Populate the Pop up
$('#editTitle').val(data[0]['Title']);
$('#editDescription').val(data[0]['Description']);
// Trigger the Pop Up
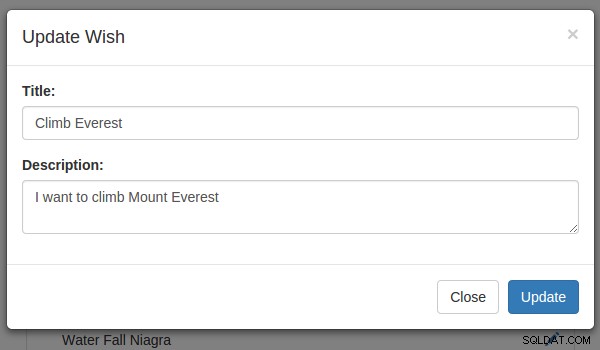
$('#editModal').modal(); Guarde los cambios y reinicie el servidor. Una vez que haya iniciado sesión en la aplicación, intente hacer clic en el icono de edición y debería aparecer una ventana emergente con el título y la descripción.



Paso 4:actualice los detalles del deseo
Para implementar la funcionalidad de actualización, primero creemos un procedimiento almacenado de MySQL.
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_wish_id bigint,
In p_user_id bigint
)
BEGIN
update tbl_wish set wish_title = p_title,wish_description = p_description
where wish_id = p_wish_id and wish_user_id = p_user_id;
END$$
DELIMITER ;
Como se ve en el procedimiento almacenado anterior, pasaremos el title modificado y description junto con el ID del deseo y del usuario de actualizar los datos en la base de datos.
A continuación, creemos un nuevo método llamado updateWish para actualizar los detalles. Aquí está el updateWish método:
@app.route('/updateWish', methods=['POST'])
def updateWish():
try:
if session.get('user'):
_user = session.get('user')
_title = request.form['title']
_description = request.form['description']
_wish_id = request.form['id']
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_updateWish',(_title,_description,_wish_id,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'ERROR'})
except Exception as e:
return json.dumps({'status':'Unauthorized access'})
finally:
cursor.close()
conn.close()
Como se ve en el código anterior, después de validar una sesión válida, recopilamos los datos publicados y llamamos al procedimiento almacenado sp_updateWish para actualizar los detalles.
Para llamar al updateWish método, necesitamos adjuntar un evento en Update haga clic en el botón. Entonces, nombre el botón de actualización btnUpdate y adjunte un onclick evento como se muestra:
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
},
error: function(error) {
console.log(error);
}
})
});
Como se ve en el código anterior, hemos recopilado el editId de localStorage , por lo que dentro de Edit función guardar el ID en localStorage .
localStorage.setItem('editId',$(elm).attr('data-id'));
Termina el getWish Llamada AJAX a una función, para que podamos volver a llamarla una vez que se hayan actualizado los datos.
function GetWishes() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
var wishObj = JSON.parse(res);
$('#ulist').empty();
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
}
Llame al GetWishes función en la devolución de llamada exitosa de la update Llamada AJAX.
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
GetWishes();
},
error: function(error) {
console.log(error);
}
})
}); Guarde todos los cambios y reinicie el servidor. Una vez que haya iniciado sesión en la aplicación, intente editar los deseos disponibles creados por el usuario.
Eliminar un deseo
Paso 1:mostrar una ventana emergente de confirmación
Agregue el siguiente código HTML a userHome.html .
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="text-align:center;">
<h4 class="modal-title" style="color:red;" id="deleteModalLabel">You are going to Delete this forever !!</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">Delete</button>
</div>
</div>
</div>
</div>
Agregue un icono de eliminación dentro de listTemplate agregando el siguiente código HTML:
<a data-id=${Id} onclick="ConfirmDelete(this)" ><span class="glyphicon glyphicon-trash"></span></a>
Al hacer clic en el icono de eliminación de arriba, llamaremos a una función de JavaScript llamada ConfirmDelete donde activaremos la ventana emergente de confirmación.
function ConfirmDelete(elem) {
localStorage.setItem('deleteId', $(elem).attr('data-id'));
$('#deleteModal').modal();
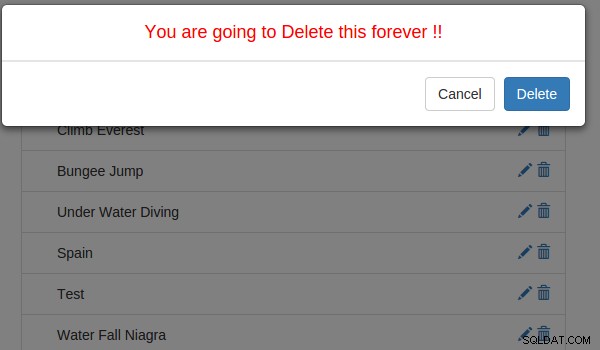
} Guarde los cambios y reinicie el servidor. Una vez que haya iniciado sesión, haga clic en el icono de eliminación en la lista de deseos y debería poder ver la ventana emergente de confirmación.



Paso 2:eliminar un deseo
Para implementar la funcionalidad Eliminar deseo, primero vamos a crear el procedimiento almacenado de MySQL para eliminar.
DELIMITER $$ USE `BucketList`$$ CREATE PROCEDURE `sp_deleteWish` ( IN p_wish_id bigint, IN p_user_id bigint ) BEGIN delete from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END$$ DELIMITER ;
El procedimiento anterior toma el ID de deseo y el ID de usuario y elimina el deseo correspondiente de la base de datos.
A continuación, creemos un método dentro de app.py para llamar al procedimiento sp_deleteWish .
Crearemos un método llamado deleteWish para la eliminación de deseos.
@app.route('/deleteWish',methods=['POST'])
def deleteWish():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_deleteWish',(_id,_user))
result = cursor.fetchall()
if len(result) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'An Error occured'})
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return json.dumps({'status':str(e)})
finally:
cursor.close()
conn.close()
En el método anterior, primero hemos validado la sesión. Una vez que hemos validado la sesión del usuario, utilizando el ID de deseo y el ID de usuario hemos llamado al procedimiento almacenado sp_deleteWish .
Para llamar al método anterior deleteWish , agregue un onclick evento al botón Eliminar en la ventana emergente de confirmación de eliminación.
<button type="button" class="btn btn-primary" onclick="Delete()">Delete</button>
Cree una función JavaScript llamada Delete , y dentro de Delete haz una llamada AJAX al método python deleteWish .
function Delete() {
$.ajax({
url: '/deleteWish',
data: {
id: localStorage.getItem('deleteId')
},
type: 'POST',
success: function(res) {
var result = JSON.parse(res);
if (result.status == 'OK') {
$('#deleteModal').modal('hide');
GetWishes();
} else {
alert(result.status);
}
},
error: function(error) {
console.log(error);
}
});
}
En la devolución de llamada exitosa de Delete anterior verificaremos el estado devuelto y, si está bien, ocultaremos la ventana emergente modal y volveremos a cargar los deseos.
Guarde los cambios y reinicie el servidor. Una vez que haya iniciado sesión en la aplicación, intente eliminar un deseo de la página de inicio del usuario.