En este tutorial, revisaremos PDO CRUD, una herramienta de administración de bases de datos y creación de formularios. PDO CRUD lo ayuda a crear formularios para las tablas de su base de datos con solo unas pocas líneas de código, lo que facilita y agiliza el arranque de una aplicación de base de datos.
Hay muchas extensiones disponibles para la abstracción de la base de datos y, específicamente, la generación CRUD (crear, leer, actualizar y eliminar) para PHP y MySQL. Y, por supuesto, también encontrará opciones comerciales que brindan funciones listas para usar y soporte extendido. En el caso de las opciones comerciales, también puede esperar código de calidad, correcciones de errores y nuevas mejoras.



Hoy hablaremos sobre la herramienta PDO CRUD, disponible en CodeCanyon para su compra a un precio muy razonable. Es una herramienta de creación de CRUD completa que le permite crear aplicaciones simplemente proporcionando tablas de bases de datos y escribiendo unas pocas líneas de código.
Funciona con múltiples bases de datos, incluidos MySQL, Postgres y SQLite. En este tutorial avanzado de PHP CRUD, veremos cómo usar PDO CRUD para construir un sistema CRUD con el back-end de la base de datos MySQL.
Nota:Si quieres aprender cómo hacer un CRUD en PHP y mySQL, da clic aquí .
Instalación y Configuración
En esta sección, veremos cómo instalar y configurar la herramienta PDO CRUD una vez que la haya comprado y descargado de CodeCanyon.
Tan pronto como lo compre, podrá descargar el archivo zip. Extráigalo y encontrará el directorio con el código del complemento principal:PDOCrud/script . Copie este directorio en su aplicación PHP.
Por ejemplo, si su proyecto está configurado en /web/demo-app/public_html , debe copiar el directorio del script en /web/demo-app/public_html/script .
A continuación, debe ingresar los detalles del back-end de su base de datos en el archivo de configuración. El archivo de configuración se encuentra en /web/demo-app/public_html/script/config/config.php . Abra ese archivo en su editor de texto favorito y cambie los siguientes detalles en ese archivo.
$config["script_url"] = "https://my-demo-app"; /************************ database ************************/ //Set the host name to connect for database $config["hostname"] = "localhost"; //Set the database name $config["database"] = "demo_app_db"; //Set the username for database access $config["username"] = "demo_app"; //Set the pwd for the database user $config["password"] = "demo_app"; //Set the database type to be used $config["dbtype"] = "mysql"
Como puede ver, los detalles se explican por sí mismos. El $config["script_url"] se establece en la URL que utiliza para acceder a su sitio.
Una vez que haya guardado los detalles de la base de datos, estará listo para usar la herramienta PDO CRUD. En nuestro ejemplo, crearemos dos tablas MySQL que contienen datos de empleados y departamentos.
- empleados :contiene información del empleado
- departamento :contiene información del departamento
Abra su herramienta de administración de base de datos y ejecute los siguientes comandos para crear tablas como acabamos de discutir anteriormente. Uso phpMyAdmin para trabajar con el back-end de la base de datos MySQL.
En primer lugar, creemos la tabla de departamentos.
CREATE TABLE `department` ( `id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `department_name` varchar(255) NOT NULL DEFAULT '' ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
A continuación, crearemos la tabla de empleados.
CREATE TABLE `employee` ( `id` int(12) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `dept_id` int(11) UNSIGNED NOT NULL, `first_name` varchar(255) NOT NULL DEFAULT '', `last_name` varchar(255) NOT NULL DEFAULT '', `email` varchar(255) NOT NULL DEFAULT '', `phone` varchar(255) NOT NULL DEFAULT '' ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Como puede ver, hemos utilizado el dept_id columna en la tabla de empleados, que contiene el ID del departamento correspondiente almacenado en la tabla de departamentos.
Una vez que haya creado las tablas en su base de datos, ¡estaremos listos para crear una interfaz de aplicación CRUD usando la herramienta PDO CRUD!
Cómo configurar CRUD básico
En esta sección, veremos cómo puede configurar una interfaz CRUD básica usando la herramienta PDO CRUD escribiendo solo unas pocas líneas de código.
La Mesa del Departamento
Comenzaremos con la mesa de departamentos.
Vamos a crear departamento.php con los siguientes contenidos. Si la raíz de su documento es /web/demo-app/public_html/ , crea el departamento.php archivo en /web/demo-app/public_html/department.php . Recuerde que ya hemos copiado el directorio de scripts en /web/demo-app/public_html/script .
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
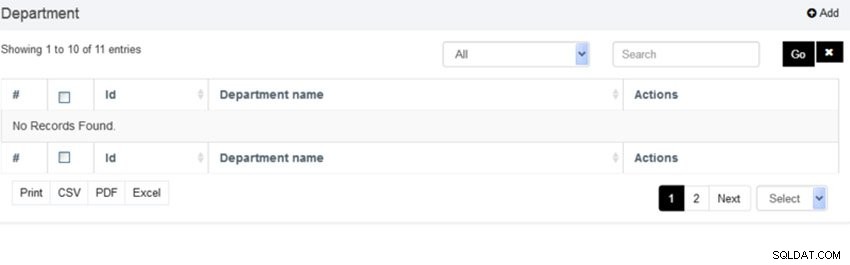
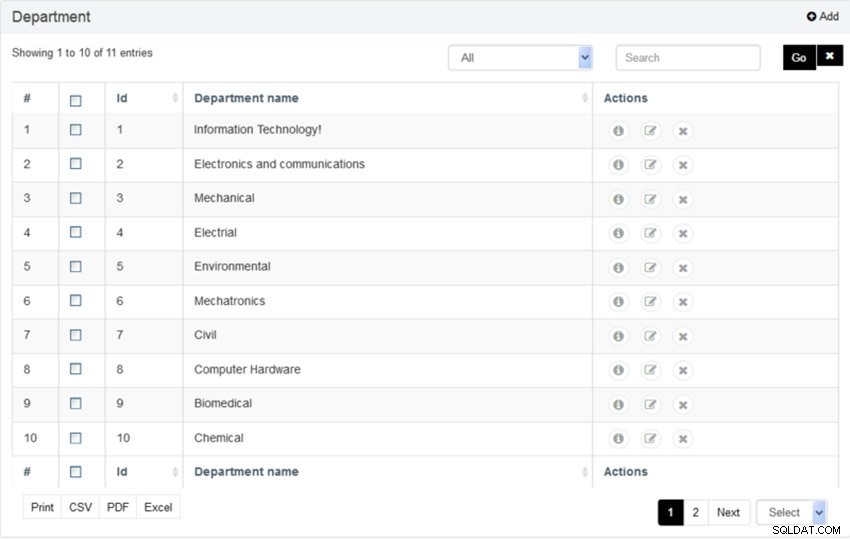
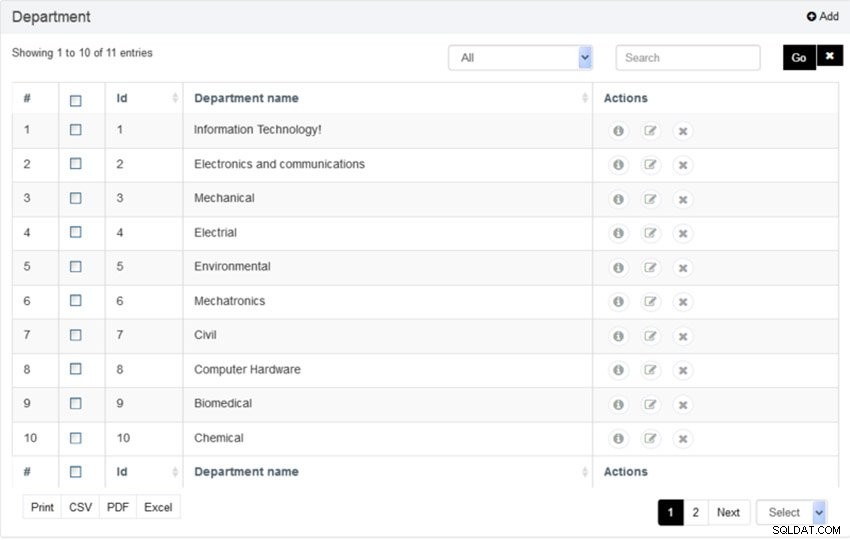
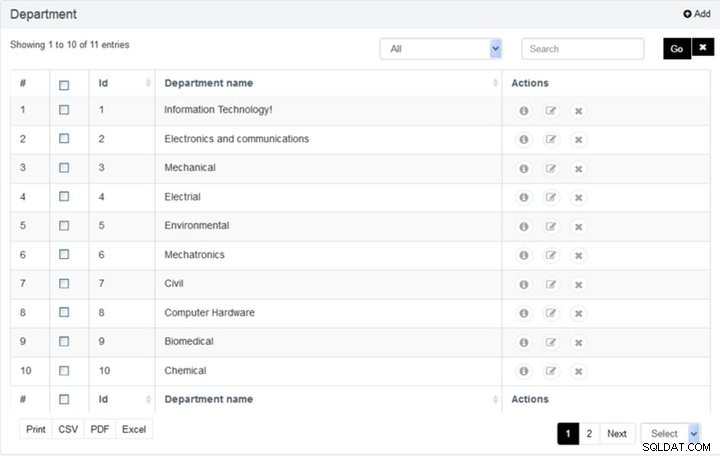
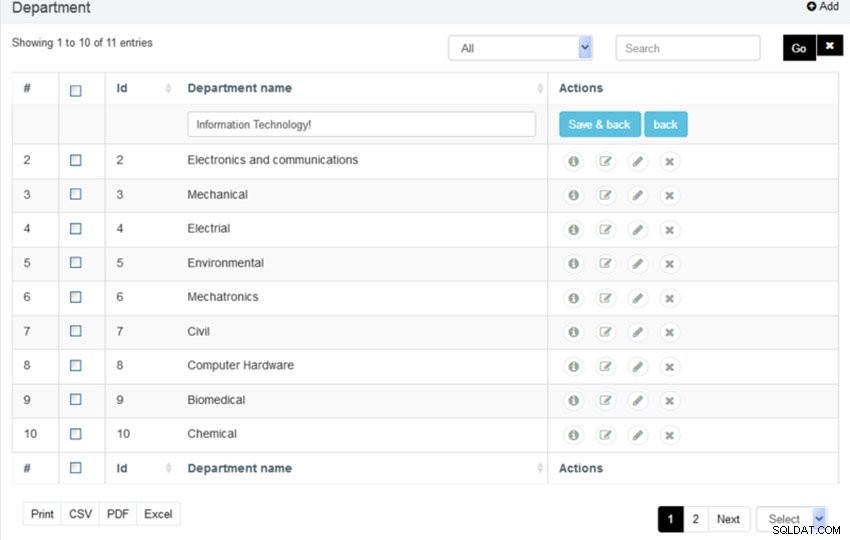
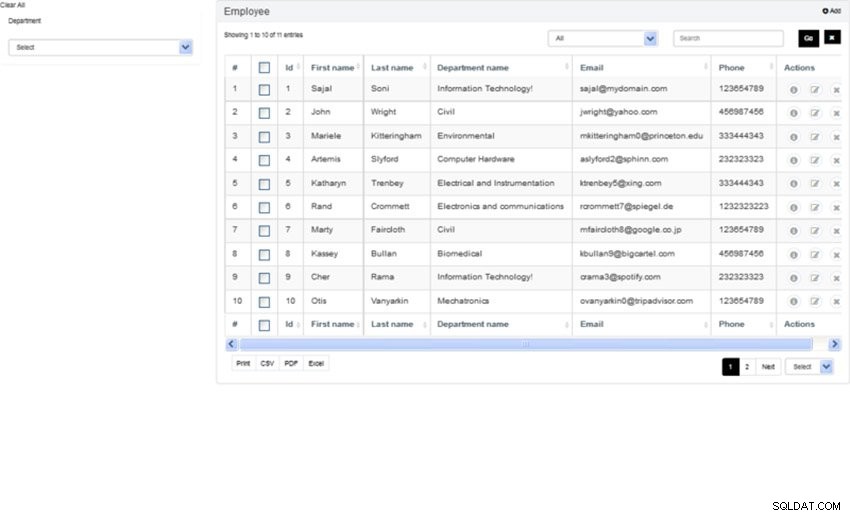
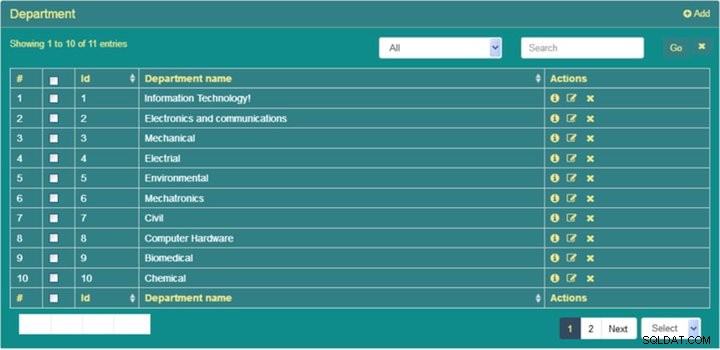
echo $pdocrud->dbTable("department")->render(); Y ahora, si dirige su navegador a departamento.php archivo, debería ver algo como esto:



¡Uf! Con solo dos líneas de código, tiene una interfaz de usuario CRUD lista para usar que le permite realizar todas las acciones necesarias de creación, lectura, actualización y eliminación en su modelo. Sin mencionar que la vista de lista predeterminada en sí contiene muchas funciones, que incluyen:
- buscar
- paginación integrada
- imprimir
- exportar registros a formato CSV, PDF o Excel
- operación de eliminación masiva
- ordenar por columnas
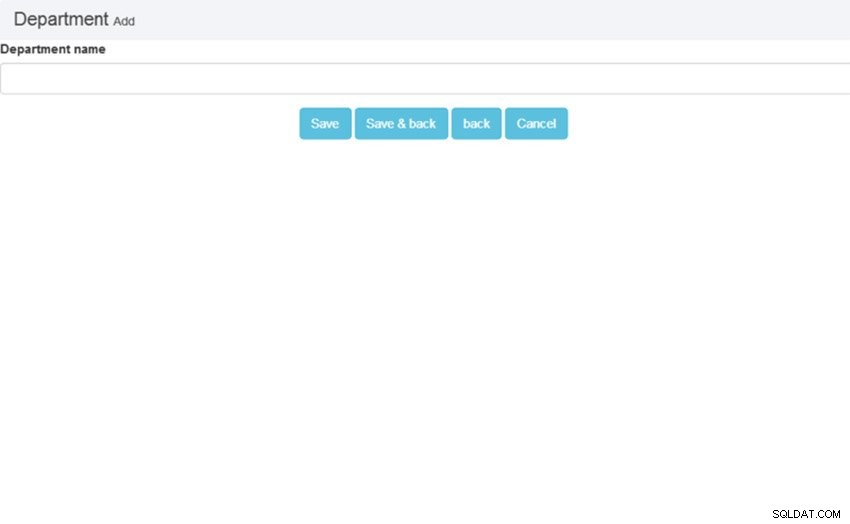
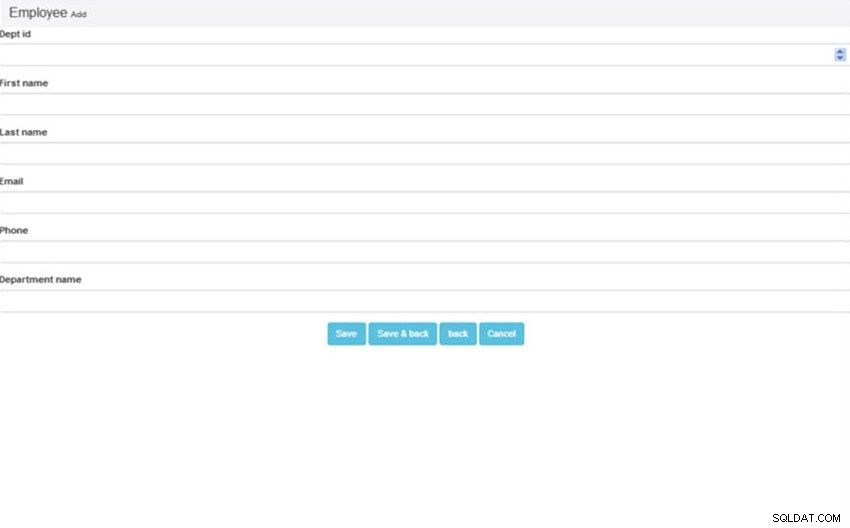
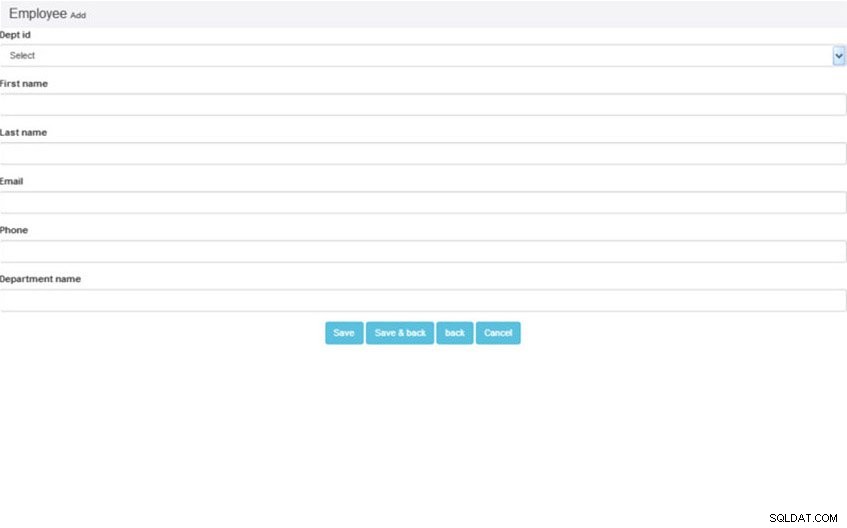
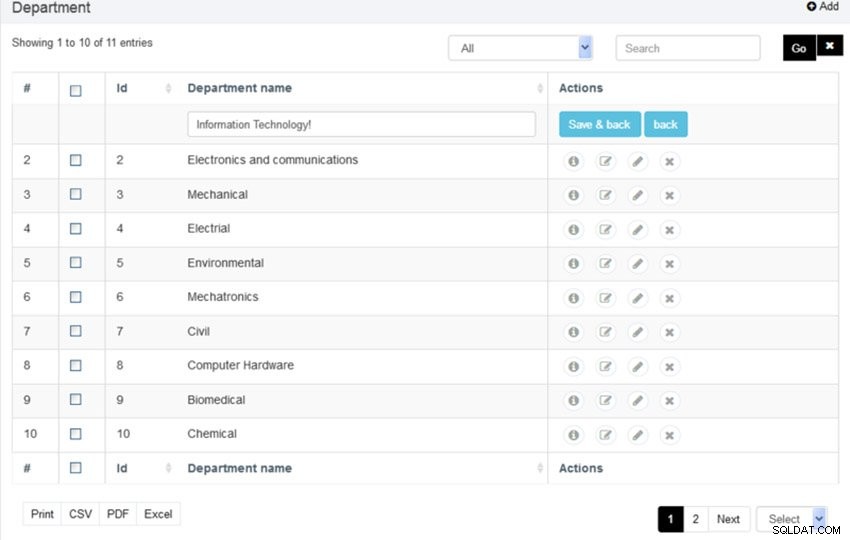
Haga clic en Agregar en el lado derecho y abrirá el formulario para agregar un registro de departamento.



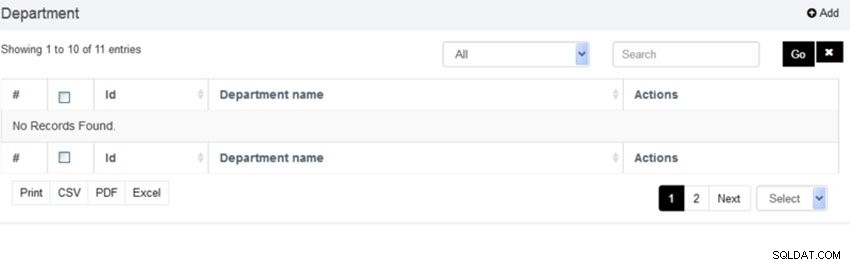
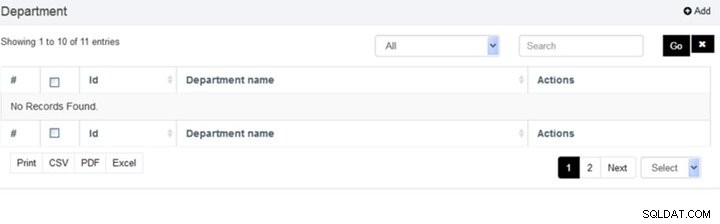
Agreguemos algunos registros usando Agregar abotone y vea cómo se ve.



Como puede ver, esta es una interfaz bastante liviana y ordenada. ¡Casi sin esfuerzo, hemos creado un CRUD para el modelo de departamento! A continuación, veremos cómo hacer lo mismo con la tabla de empleados.
La tabla de empleados
En esta sección, veremos cómo crear un CRUD para la tabla de empleados. Vamos a crear employee.php con los siguientes contenidos.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
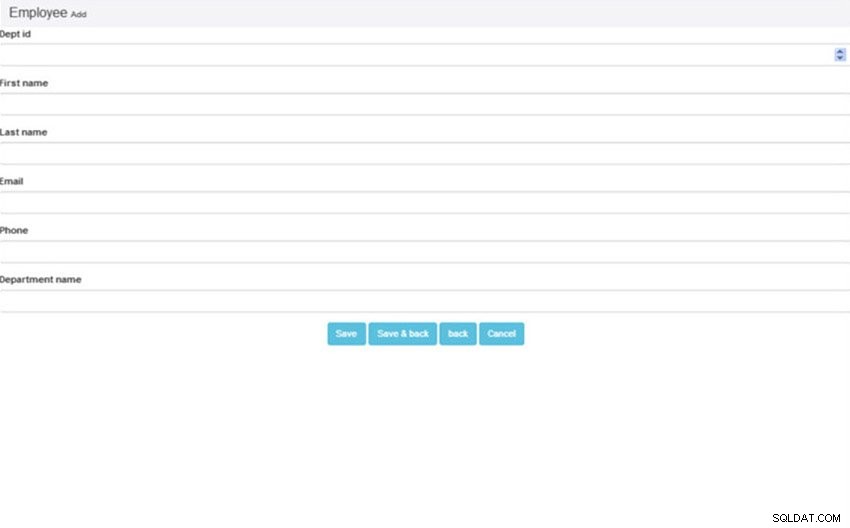
echo $pdocrud->dbTable("employee")->render(); Es más o menos el mismo código que la última vez; solo necesitamos cambiar el nombre de la tabla. Si hace clic en Agregar botón, también le trae un formulario agradable que le permite agregar el registro del empleado.



Es posible que haya detectado un problema:el ID del departamento El campo es un campo de texto, pero sería mejor como un menú desplegable que contuviera el nombre de los departamentos. Veamos cómo lograr esto.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
// get departments
$data = $pdocrud->getPDOModelObj()->select("department");
$options = array();
foreach($data as $record) {
$options[$record['id']] = $record['department_name'];
}
// change the type of the dept_id field from textfield to select dropdown
$pdocrud->fieldTypes("dept_id", "select");
$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");
echo $pdocrud->dbTable("employee")->render();
En este código, hemos accedido a la tabla de departamentos a través de PDO CRUD para que podamos asociar el nombre del departamento con las identificaciones del departamento. Luego, actualizamos las opciones de vinculación para el campo de identificación del departamento para que se muestre como un menú desplegable (select ) lista.
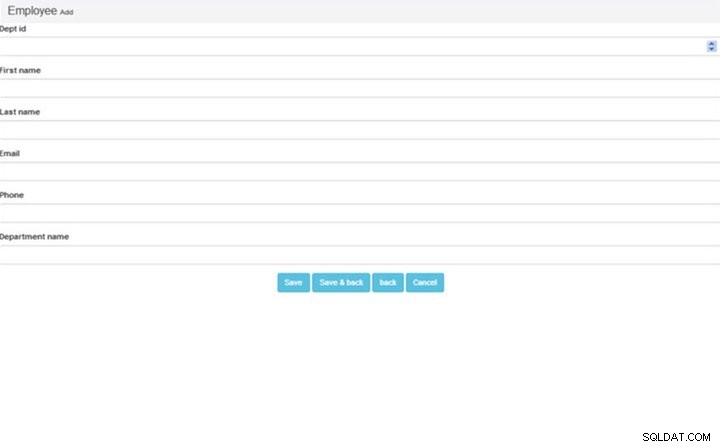
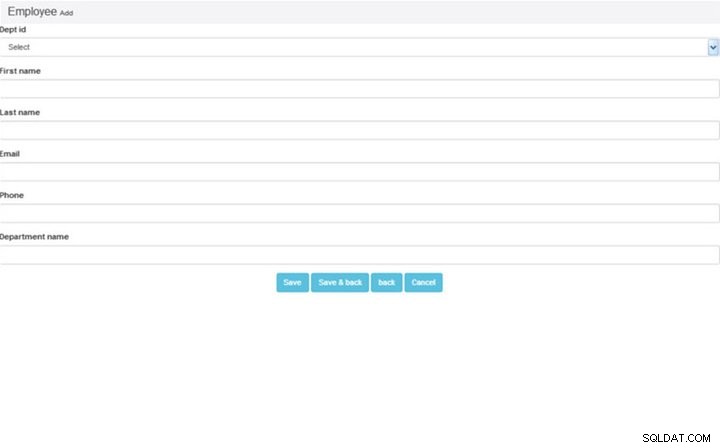
Ahora, haga clic en Agregar botón para ver cómo se ve! Debería ver el Id. de departamento ¡el campo ahora se convierte en un menú desplegable!



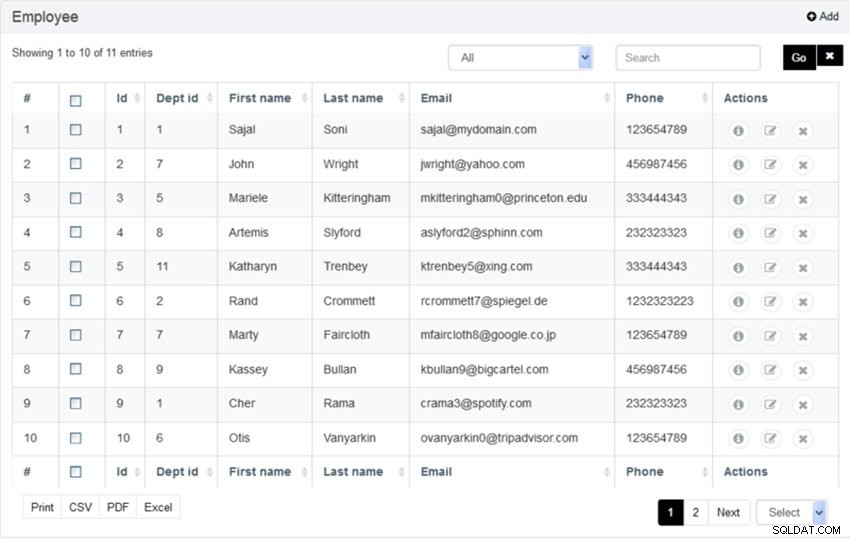
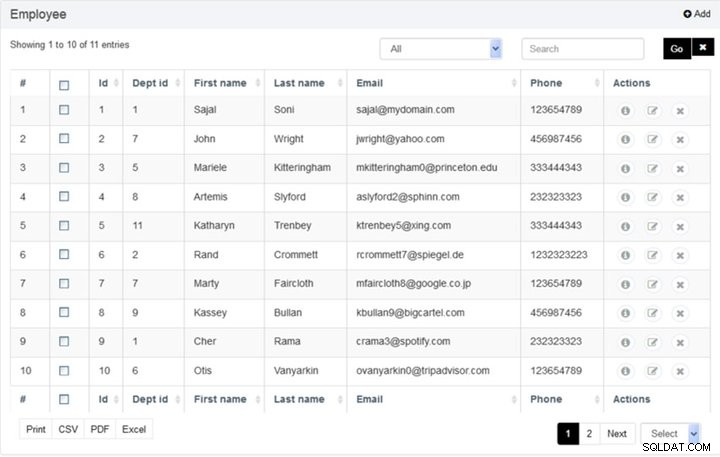
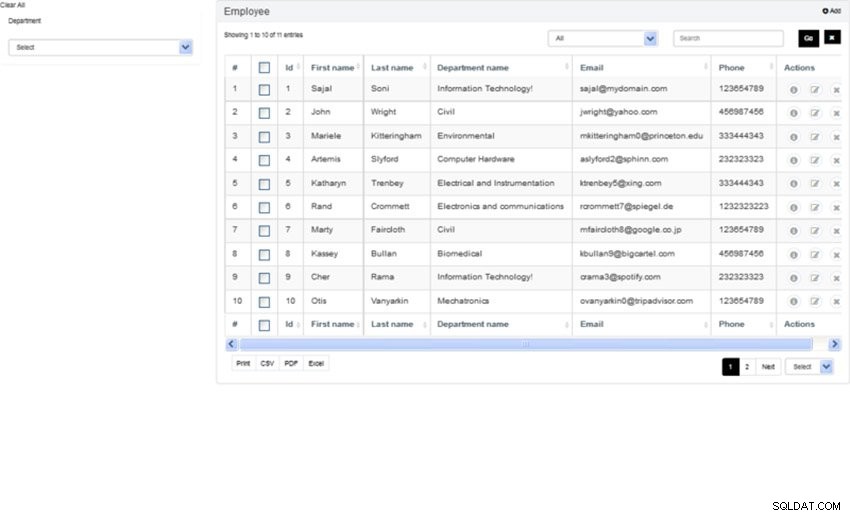
Agreguemos algunos registros de empleados y veamos cómo se ve la lista de empleados:



¡Eso se ve bonito! Pero aquí tenemos otro pequeño problema:puede ver que el ID de departamento columna muestra el ID del departamento, y sería bueno mostrar el nombre real del departamento en su lugar. ¡Veamos cómo lograrlo!
Revisemos el código de employee.php con los siguientes contenidos.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
// change the type of the dept_id field from textfield to select dropdown
$data = $pdocrud->getPDOModelObj()->select("department");
$options = array();
foreach($data as $record) {
$options[$record['id']] = $record['department_name'];
}
$pdocrud->fieldTypes("dept_id", "select");
$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");
$pdocrud->crudTableCol(array("first_name","last_name", "department_name", "email","phone"));
$pdocrud->joinTable("department", "employee.dept_id = department.id", "INNER JOIN");
echo $pdocrud->dbTable("employee")->render();
Aquí, hemos creado una unión entre las tablas de empleados y departamentos con $pdocrud->joinTable y luego le dijo a PDO CRUD que mostrara solo el nombre del empleado, el nombre del departamento y la información de contacto con $pdocrud->crudTableCol .
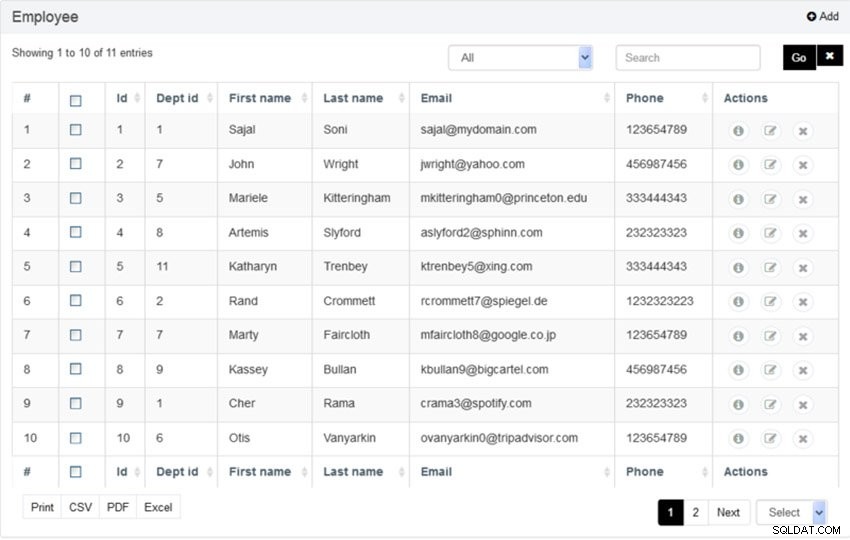
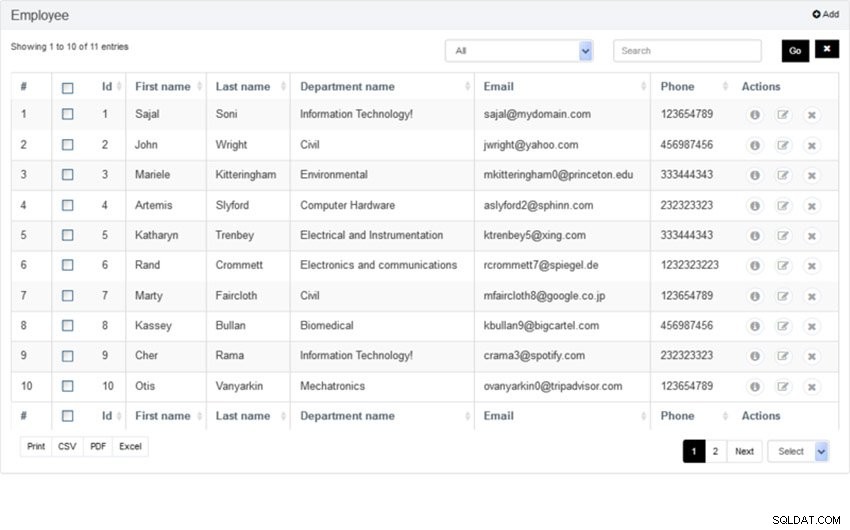
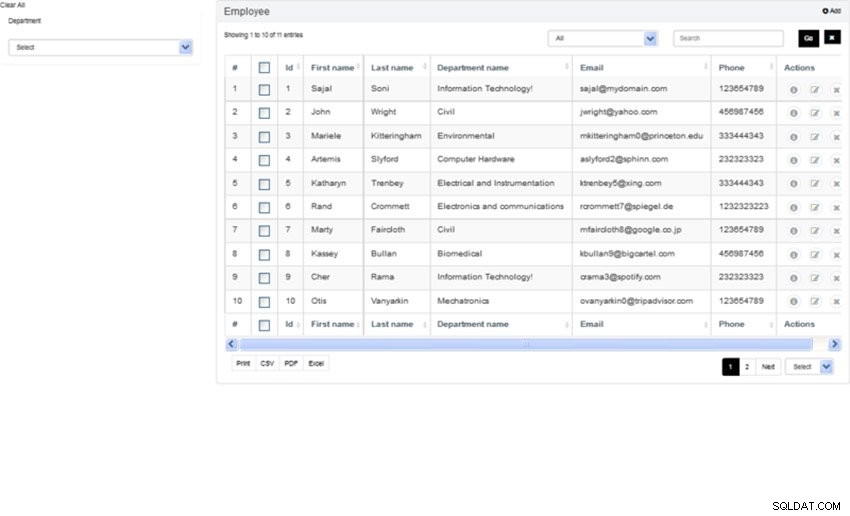
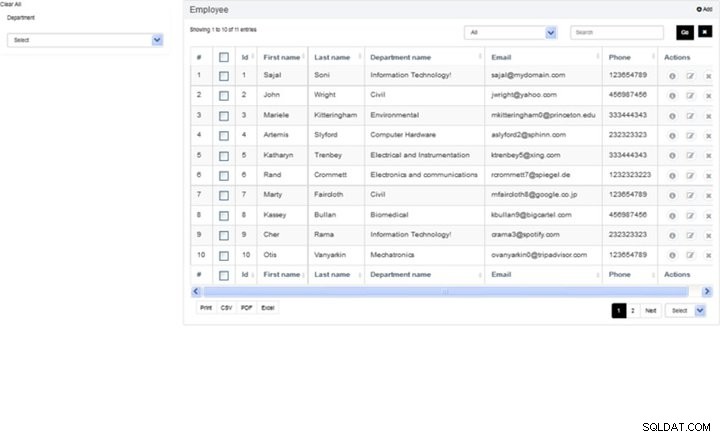
Y con ese cambio, la lista de empleados debería verse así:



Como puede ver, el script PDO CRUD es bastante flexible y le permite todas las opciones posibles para personalizar su interfaz de usuario.
Hasta ahora, hemos discutido cómo configurar una interfaz CRUD básica. Veremos algunas opciones más que podría usar para mejorar y personalizar su interfaz de usuario CRUD en la siguiente sección.
Opciones de personalización
En esta sección, veremos algunas opciones de personalización proporcionadas por la herramienta PDO CRUD. Por supuesto, no es posible revisar todas las opciones ya que la herramienta PDO CRUD proporciona mucho más de lo que podríamos cubrir en un solo artículo, pero intentaré resaltar un par de importantes.
Edición en línea
La edición en línea es una de las funciones más importantes, ya que le permite editar un registro rápidamente en la propia página del listado. Veamos cómo habilitarlo para la página de listado de departamentos.
Revisemos el departamento.php script como se muestra en el siguiente fragmento.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
$pdocrud->setSettings("inlineEditbtn", true);
echo $pdocrud->dbTable("department")->render();
Como puede ver, acabamos de habilitar inlineEditbtn ¡y la función de edición en línea está ahí de inmediato!



¡Esta es una función realmente útil que le permite editar registros sobre la marcha!
Filtros
Como habrá notado, la página de listado de departamentos ya proporciona una búsqueda de texto libre para filtrar registros. Sin embargo, es posible que desee agregar sus propios filtros personalizados para mejorar la función de búsqueda. Eso es exactamente lo que los Filtros proporciona la opción ya que le permite crear filtros personalizados!
Usaremos el employee.php para esta función, ya que es el caso de uso de demostración perfecto. En la página de listado de empleados, mostramos el nombre del departamento para cada registro de empleado, así que construyamos un filtro de departamento que le permita filtrar registros por el nombre del departamento.
Continúe y revise su employee.php como se muestra en el siguiente fragmento.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
$data = $pdocrud->getPDOModelObj()->select("department");
$options = array();
foreach($data as $record) {
$options[$record['id']] = $record['department_name'];
}
$pdocrud->fieldTypes("dept_id", "select");//change state to select dropdown
$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");//add data using array in select dropdown
$pdocrud->crudTableCol(array("first_name","last_name", "department_name", "email","phone"));
$pdocrud->joinTable("department", "employee.dept_id = department.id", "INNER JOIN");
$pdocrud->addFilter("department_filter", "Department", "dept_id", "dropdown");
$pdocrud->setFilterSource("department_filter", $options, "", "", "array");
echo $pdocrud->dbTable("employee")->render();
Acabamos de agregar dos líneas, con llamadas a addFilter y setFilterSource , y con eso, la lista de empleados se parece a lo siguiente:



¿No es genial? ¡Con solo dos líneas de código, ha agregado su filtro personalizado!
Carga de imágenes
Esta es una función imprescindible si desea configurar la carga de archivos en sus formularios. Con solo una línea de código, puede convertir un campo normal en un campo de carga de archivos, como se muestra en el siguiente fragmento.
Asumiré que tienes una profile_image en su tabla de empleados y que está listo para convertirlo en un campo de carga de archivos.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud();
$pdocrud->fieldTypes("profile_image", "image");
echo $pdocrud->dbTable("employee")->render();
¡Eso es todo! Los usuarios ahora podrán subir una imagen a profile_image campo.
CAPTCHA
Hoy en día, si desea salvar su sitio del spam, la verificación de CAPTCHA es una característica esencial. La herramienta PDO CRUD ya ofrece un par de opciones para elegir.
Proporciona dos opciones:CAPTCHA y reCAPTCHA. Si selecciona la opción CAPTCHA, presenta un rompecabezas matemático para que el usuario lo resuelva. Por otro lado, si selecciona la opción reCAPTCHA, presenta un famoso No soy un robot rompecabezas!
Si desea agregar un rompecabezas CAPTCHA simple, debe agregar la siguiente línea antes de procesar su CRUD.
$pdocrud->formAddCaptcha("captcha"); Por otro lado, si prefiere reCAPTCHA, puede lograr lo mismo usando el siguiente fragmento.
$pdocrud->recaptcha("your-site-key","site-secret");
Solo necesita reemplazar la your-site-key y site-secret argumentos con credenciales válidas de Google.
Hasta ahora, hemos discutido opciones que mejoran la funcionalidad de su aplicación. A continuación, veremos cómo podría modificar la máscara y, por lo tanto, la apariencia de su aplicación.
Aspectos
Si no le gusta la máscara predeterminada, tiene un par de opciones para elegir. La herramienta PDO CRUD proporciona máscaras oscuras, claras, verdes y avanzadas como otras opciones para elegir.
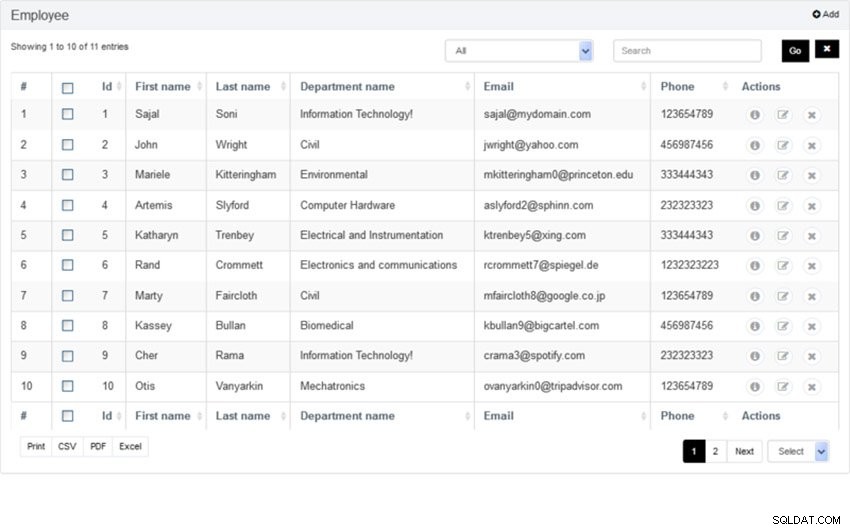
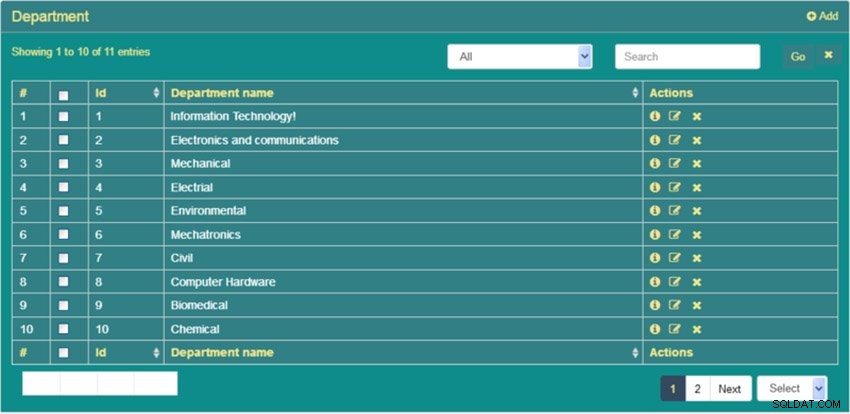
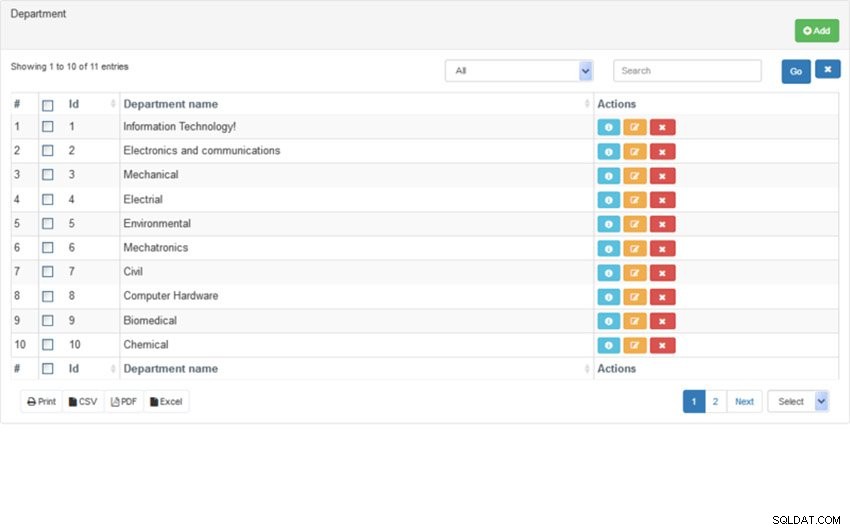
Por ejemplo, la siguiente lista se basa en el tema verde.



Se ve bien, ¿no?
Puro arranque
Aunque la máscara predeterminada ya es compatible con diseños receptivos, la herramienta PDO CRUD también es compatible con la integración de la biblioteca Bootstrap.
Debe usar el siguiente fragmento si desea crear su diseño usando la biblioteca Bootstrap.
<?php
require_once "script/pdocrud.php";
$pdocrud = new PDOCrud(false, "pure", "pure");
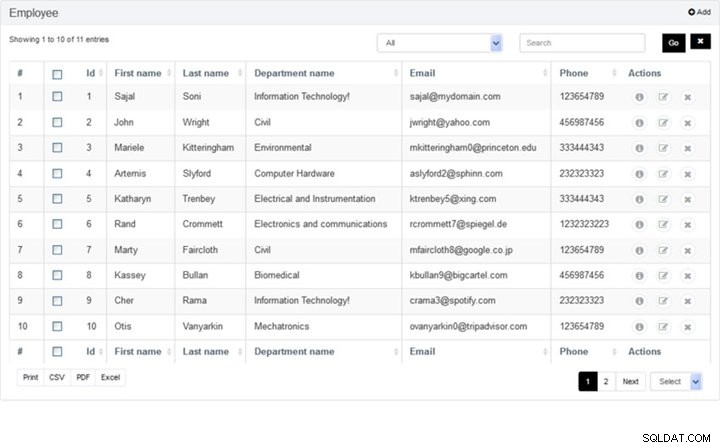
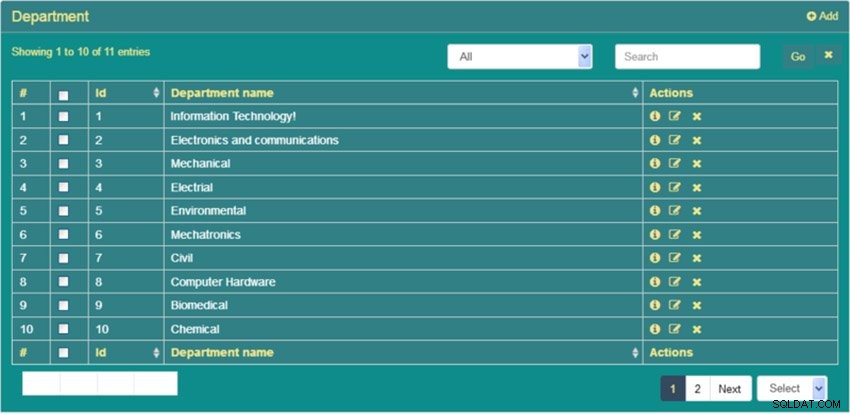
echo $pdocrud->dbTable("department")->render(); Y así es como se ve:



Las 4 mejores interfaces PHP CRUD prefabricadas de CodeCanyon
CodeCanyon es el hogar de docenas de interfaces PHP CRUD fáciles y bien revisadas. Si no desea navegar a través de todos los constructores PHP CRUD en el sitio, consulte estas cinco opciones:
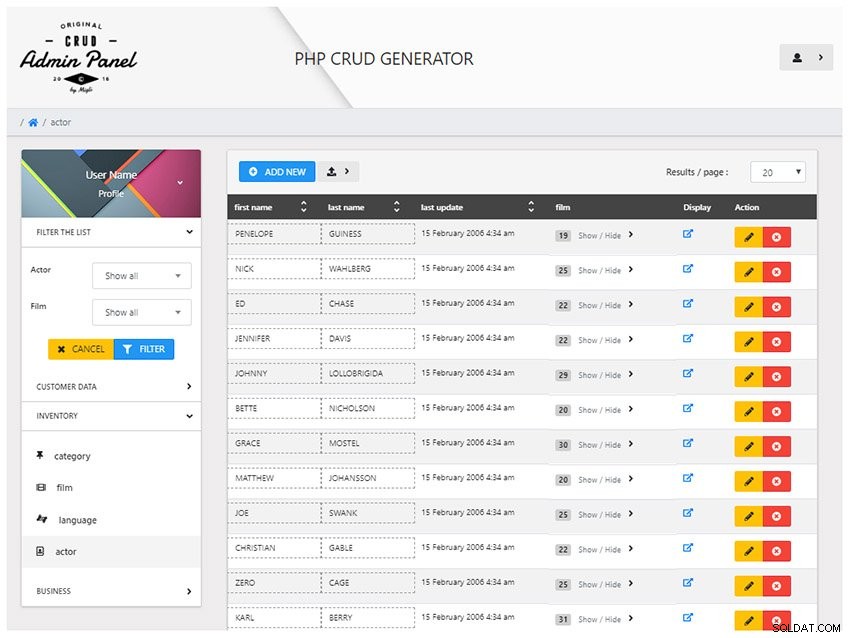
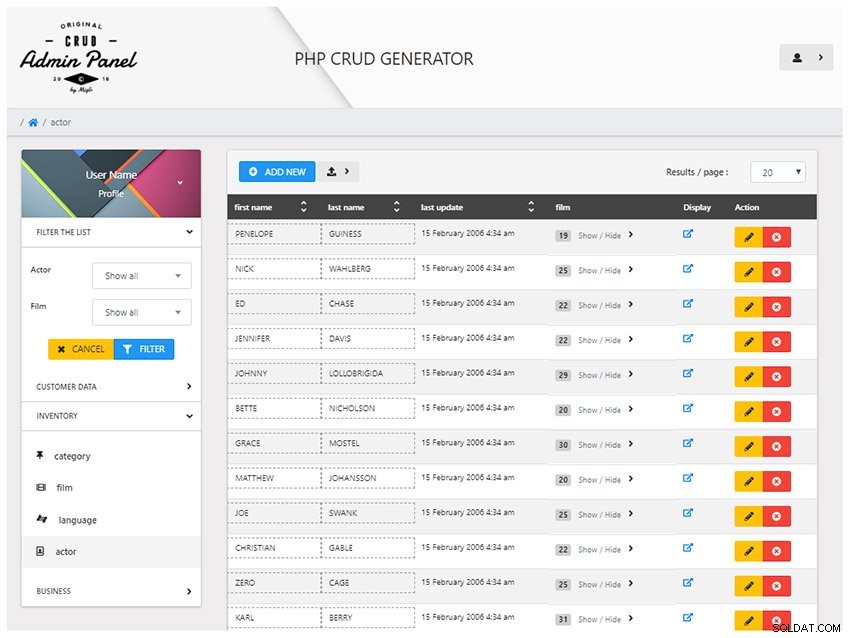
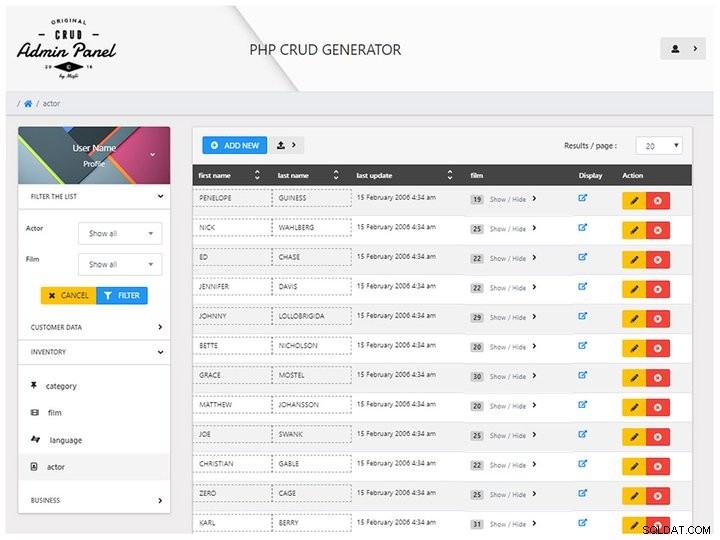
1. Generador PHP CRUD
Con más de 20 temas de Bootstrap y excelentes funciones avanzadas, esta interfaz prefabricada se ve muy bien y funciona bien. Hace un gran trabajo al realizar el análisis de sus datos. PHP CRUD Generator también incluye herramientas que le permiten crear su panel de administración ideal.



2. Aplicación multipropósito Laravel
¿Necesita una aplicación CRUD HTML5 con todas las campanas y silbatos? Entonces Laravel es una buena opción para ti. Esta sencilla aplicación PHP CRUD está repleta de características como:
- plantilla de front-end y back-end
- envíos masivos de correo electrónico a usuarios y grupos
- función de contraseña olvidada
- direcciones IP bloqueadas y permitidas



3. Admin Lite:panel de administración de PHP y gestión de usuarios
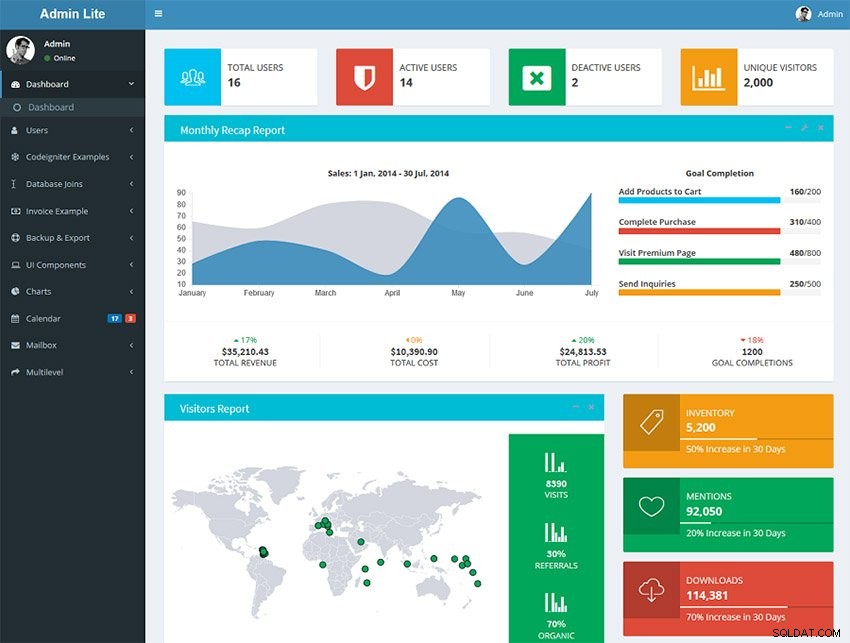
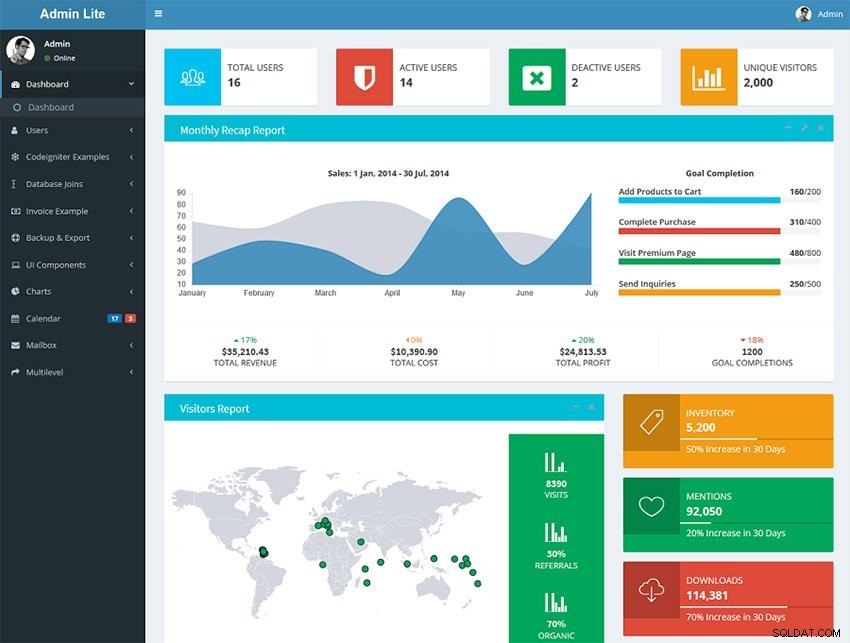
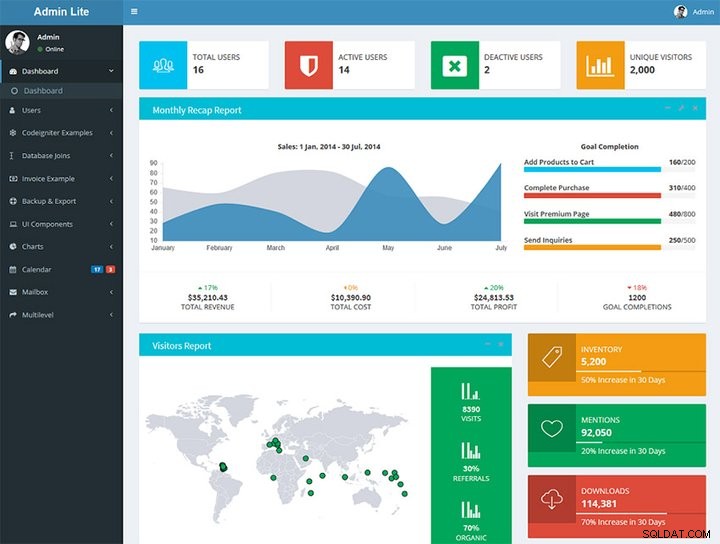
Si su próximo proyecto se realiza con CodeIgniter, querrá Admin Lite. Esta aplicación HTML5 CRUD lo ayuda a estar al tanto de su desarrollo web con módulos listos para usar. Admin Lite viene con un panel de administración y usuario y es compatible con varios idiomas. Puede convertir su panel existente en este para continuar donde lo dejó.



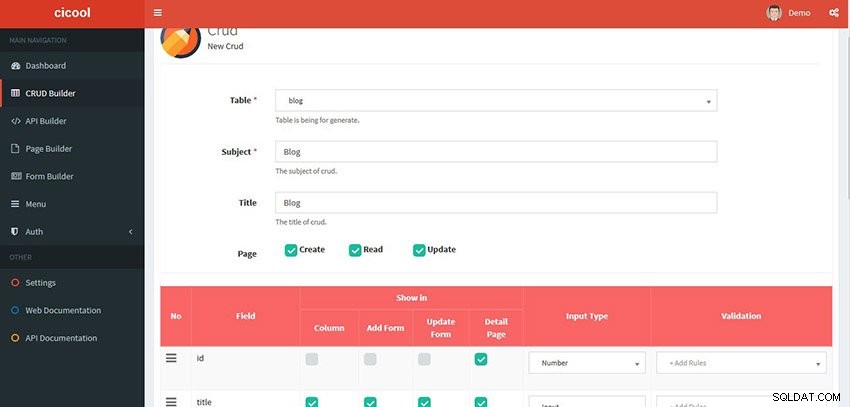
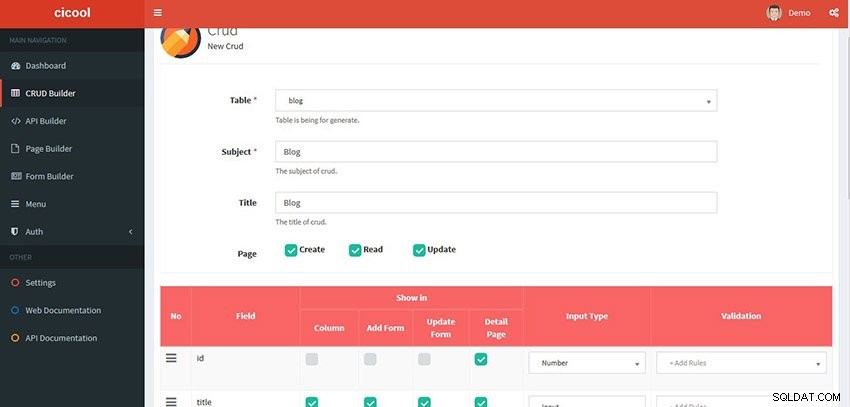
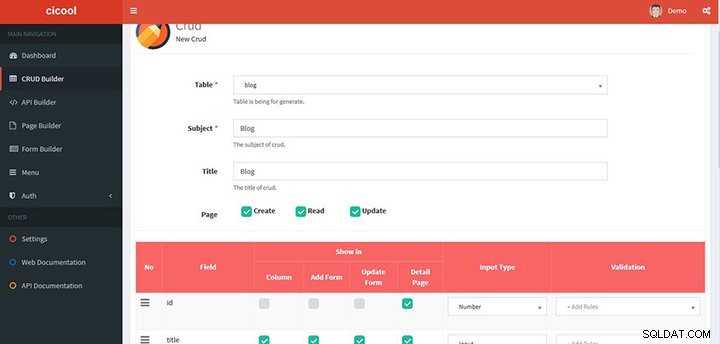
4. Cicool:página, formulario, API REST y generador CRUD
Completamos esta lista con Cicool. Es un generador CRUD PHP fácil con muchas características. Este generador PHP CRUD de WordPress también se puede usar para crear páginas, formularios y API REST. El uso de Cicool le permite usar componentes e insumos listos para crear lo que necesita. Gracias a sus actualizaciones constantes, sabrá que Cicool sigue siendo compatible.



Aprende más sobre el mundo del código con Envato Tuts+
No hay duda de que la codificación es un tema profundo. Hay mucho que aprender y es fácil perderse. Si desea adquirir habilidades de codificación muy útiles con alguna orientación, consulte Envato Tuts+. Nuestros tutoriales de código, guías y cursos le ofrecen la instrucción que necesita mientras aprende. Puede consultar algunos de ellos a continuación:
- GRATIS


 Fundamentos de PHPHPJeremy McPeak
Fundamentos de PHPHPJeremy McPeak -


 PHPPHP Enteros, flotantes y cadenas numéricasMonty Shokeen
PHPPHP Enteros, flotantes y cadenas numéricasMonty Shokeen -


 PHPCómo cargar un archivo en PHP (con un ejemplo)Sajal Soni
PHPCómo cargar un archivo en PHP (con un ejemplo)Sajal Soni -


 WordPressCómo usar el almacenamiento en caché del navegador en WordPressSajal Soni
WordPressCómo usar el almacenamiento en caché del navegador en WordPressSajal Soni
¡Y asegúrate de visitar nuestro canal de YouTube! Está repleto de tutoriales en video y cursos impartidos por nuestros instructores expertos.
Cómo convertirse en un desarrollador web