Este artículo describe las formas de usar un INNER JOIN para combinar los resultados de dos tablas en la base de datos de SQL Server y mostrarlos en una tabla HTML5 dentro de un formulario web ASP.NET. Además, aborda la cuestión del uso de CSS3 (hojas de estilo en cascada) para aplicar un estilo a la tabla HTML5 en un formulario web ASP.NET.
Comencemos.
Creación de datos ficticios
Antes de consultar una base de datos del servidor SQL para mostrar los resultados en la tabla HTML5, necesitamos tener algunos datos en esa base de datos. Por lo tanto, tenemos que crear algunos datos ficticios. Aquí, trabajaremos con una base de datos de biblioteca que contiene dos tablas, Autores y Libros .
Autores y Libros se relacionará como "uno a muchos":asumimos que un autor puede escribir varios libros, pero un libro solo puede tener un solo autor. Por supuesto, en realidad, un libro puede tener varios coautores, pero no trataremos este caso aquí.
Ejecute el siguiente script para crear una base de datos ficticia llamada Biblioteca :
CREATE DATABASE LibraryEl siguiente script agrega los Autores y Libros tablas a la Biblioteca base de datos. Observe que los Libros la tabla tiene una columna AuthorIdF . Usaremos esta columna como una columna de clave externa para almacenar las ID de los autores de los Autores mesa.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
El siguiente script agrega registros ficticios a nuestro conjunto de datos:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
¿Cómo funciona el Servidor SQL INNER JOIN Consulta ¿Funciona?
La consulta SQL INNER JOIN devuelve filas de diferentes tablas que tienen valores comunes específicos que coinciden en varias columnas donde aplicamos la consulta JOIN. Puede sonar complicado pero no lo es. Lo verá usted mismo cuando observe los resultados de la consulta INNER JOIN.
Además, crearemos un formulario web ASP.NET que mostrará los resultados de la consulta de combinación INNER, combinando los datos de ambos Autores y Libros mesas. Sin embargo, primero debemos escribir una consulta INNER JOIN y ver los resultados que proporciona.
Ejecute el siguiente script:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
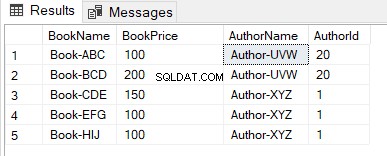
Este script implementa una consulta INNER JOIN en dos columnas:AuthorId columna de los Autores tabla y el AuthorIdF columna de Libros mesa. Aquí el resultado es:

Como puede ver, la consulta devolvió esas filas solo donde ambos Libros y Autores las tablas tenían un valor común. Estaba en el AuthorIdF columna (Libros table) y el AuthorId columna (Autores tabla).
Nota:Los Libros originales la tabla contenía tales ID de autor como 8, 9 y 10. Sin embargo, no había autores con tales ID en la lista de Autores mesa. Por lo tanto, la consulta no arrojó resultados para los libros correspondientes.
Del mismo modo, los Autores La tabla incluye ID de autores como 1, 2 y 25. Sin embargo, estos ID están ausentes en AuthorIdF columna de los Libros mesa. Por lo tanto, la consulta INNER JOIN no devolvió las filas correspondientes de los autores mesa.
Ahora que hemos aclarado qué es INNER JOIN y cómo funciona, creemos una aplicación ASP.NET. Se conectará a una base de datos de SQL Server y mostrará la tabla HTML5 con los resultados de nuestra consulta INNER JOIN.
Mostrar el resultado de INNER JOIN en una tabla HTML5 con un formulario web ASP.NET
Crearemos la aplicación de formularios web ASP.NET con el IDE de Microsoft Visual Studio.
Abra un nuevo proyecto en Visual Studio y seleccione Aplicación web ASP.NET (.NET Framework) con el C# plantilla de la lista:

A continuación, asigne un nombre personalizado a su proyecto y haga clic en Crear :

Verá varias opciones para su aplicación web ASP.NET:

Seleccione Vacío de la lista de plantillas y haga clic en Crear :
Conexión de SQL Server con Visual Studio
Los datos ficticios que creamos anteriormente se almacenan en una instancia de SQL Server. Por lo tanto, para ejecutar consultas sobre ellos a través de la aplicación Visual Studio, necesitamos conectar esa aplicación a la instancia de SQL Server que almacena los datos ficticios.
Para hacerlo, haga clic en Explorador de servidores > haga clic derecho en Conexiones de datos para llegar al menú:

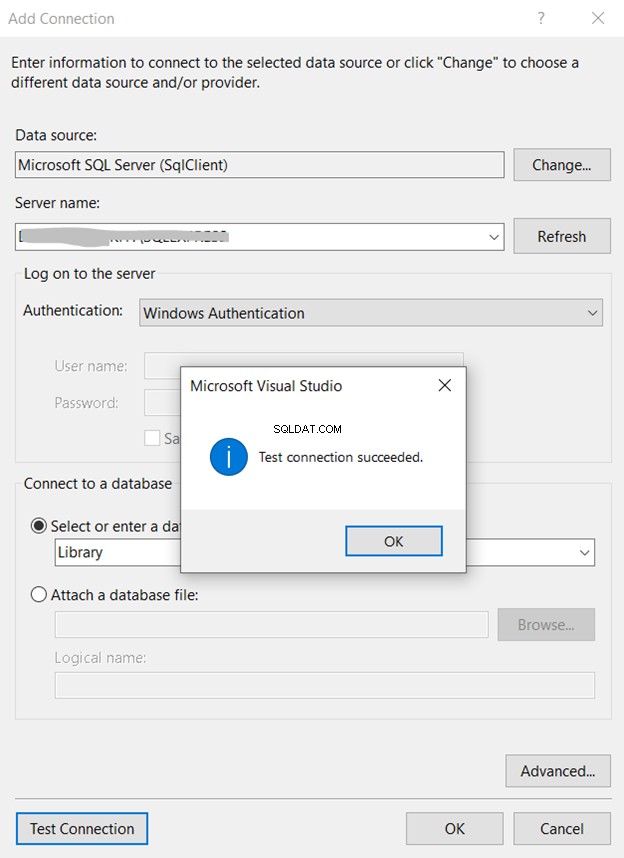
En Agregar conexión ventana, complete los datos requeridos:
- Fuente de datos:Microsoft SQL Server (SqlClient).
- Nombre del servidor:ingrese el nombre de su instancia de SQL Server.
Tan pronto como ingrese el nombre de esa instancia de SQL Server que contiene los registros ficticios de la Biblioteca base de datos, esa base de datos aparecerá automáticamente en la lista.
Selecciónelo y haga clic en Probar conexión . Si tiene éxito, verá el mensaje Probar conexión exitosa mensaje:

Agregar y diseñar el formulario web ASP.NET
Después de establecer una conexión con la base de datos de SQL Server desde Visual Studio, debemos agregar un formulario web a la aplicación. El formulario web mostrará los resultados de la consulta INNER JOIN dentro de una tabla HTML 5.
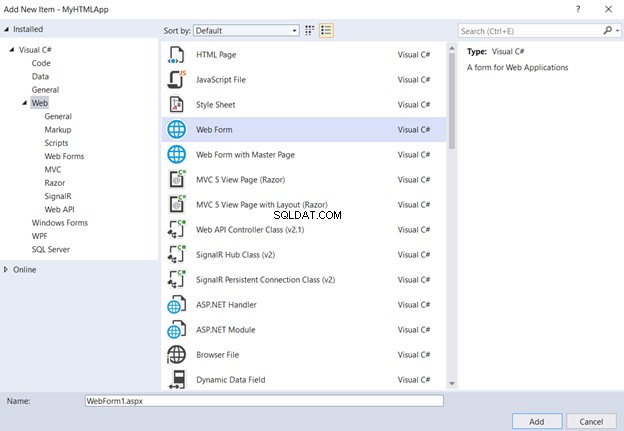
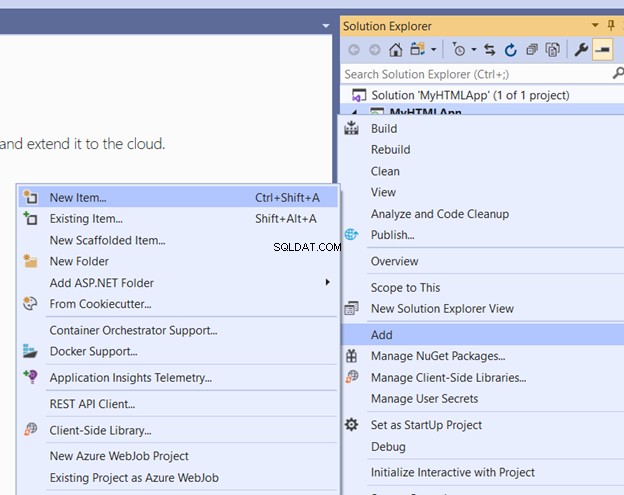
Para agregar un formulario web, haga clic con el botón derecho en el nombre del proyecto> Agregar> Nuevo elemento :

En la lista de elementos, haga clic en Formulario web> Agregar . Un formulario web llamado WebForm1.aspx por defecto se agregará a su aplicación:

Abra el formulario web ASP.NET que acaba de agregar. Utilice la vista de diseño y arrastre y suelte el botón y el marcador de posición desde la caja de herramientas hasta el formulario web, como se muestra en la siguiente captura de pantalla.
Cambie el nombre del texto del botón a Mostrar registros . Al hacer clic en el botón, la tabla HTML que contiene el resultado de la consulta INNER JOIN se mostrará en el marcador de posición.

Crear la tabla HTML sobre la marcha
Haga doble clic en el botón que agregó al formulario web en el paso anterior. C# se abrirá el archivo. Actualice los detalles importados en la parte superior del archivo para que coincidan exactamente con el siguiente script :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
El único botón en el formulario web es protected void Button1_Click . Al hacer clic en él, se iniciará el controlador de eventos. Dentro del método para el controlador de eventos, agregue la lógica que recupera los resultados de la Biblioteca tabla de su instancia de SQL Server.
Primero, cree una cadena de conexión a su instancia de SQL Server. A continuación, pase la cadena a SqlConnection objeto de clase, es decir, conn. Finalmente, la conexión se abre a través del método Open().
El siguiente paso es ejecutar la consulta INNER JOIN.
Escriba la consulta en formato de cadena y asígnela a la variable "consulta". La cadena y la conexión luego se pasan al objeto de clase "SqlCommand".
Para leer los registros, llama al método ExecuteReader() del objeto SqlCommand. Este método devuelve el objeto de tipo SqlDataReader. Podemos usar el objeto de clase SqlDataReader para recorrer iterativamente cada registro línea por línea.
Echa un vistazo a la siguiente secuencia de comandos:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
Puede obtener la cadena de conexión haciendo clic en la instancia de SQL Server y yendo a Propiedades sección:

A continuación, debemos escribir código HTML para la tabla HTML5 que contendrá los resultados de la consulta INNER JOIN. Puede usar un objeto StringBuilder para ese propósito.
El siguiente script crea la tabla HTML5 con 4 columnas:Nombre del libro, Precio del libro, Nombre del autor e Id. del autor.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
El SqlDataReader devolverá cada registro desde la consulta INNER JOIN hasta el Read() método devuelve verdadero .
Durante cada iteración del bucle while, el valor de cada columna de datos se extrae a través de GetString() y GetInt32() métodos según el tipo de columna.
Finalmente, la tabla se asigna al atributo Texto del objeto Literal del marcador de posición añadido al formulario.
El código completo para el controlador de eventos Button1 es el siguiente:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
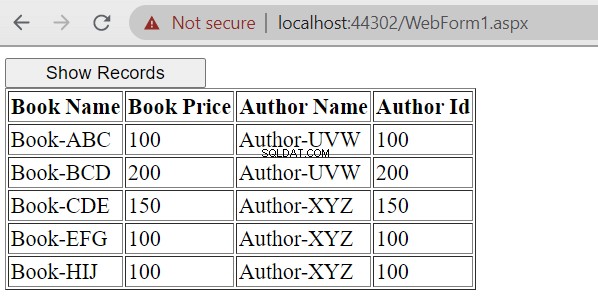
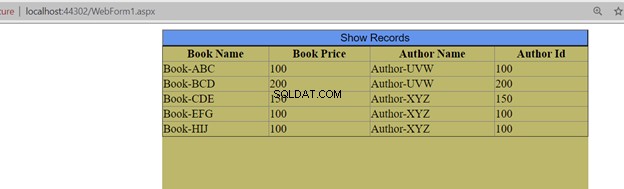
Ahora, si ejecuta el proyecto, verá una página web con un solo botón que contiene Mostrar registros texto. Después de hacer clic en ese botón, vemos los resultados de la consulta INNER JOIN como se muestra a continuación:

Estilo CSS3 de tabla HTML5
Nuestra mesa se ve un poco seca. Podemos mejorar su apariencia y estilo con la ayuda de CSS3 (Hoja de estilo en cascada 3). Sirve para añadir estilos a los objetos HTML de una página web.
Para agregar un archivo CSS3 en Visual Studio, haga clic con el botón derecho en el nombre del proyecto> Agregar> Nuevo elemento :

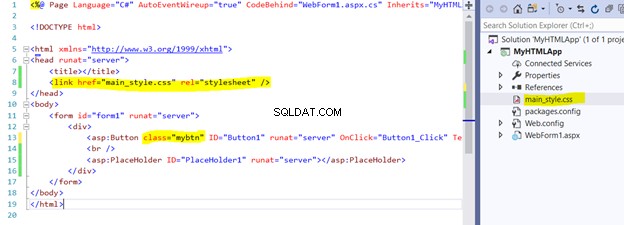
En la lista de elementos, haga clic en Hoja de estilo . Cambie el nombre de la hoja de estilo main_stylesheet.css y haz clic en Agregar .

Para conectar la hoja de estilo al formulario web, arrastre la hoja de estilo y suéltela en el encabezado sección del formulario web. Además, agregue class=mybtn a la secuencia de comandos para Button1 . Esta clase modificará el estilo del botón desde dentro de la hoja de estilo.

Ahora, abra la hoja de estilo y agregue los siguientes estilos a su hoja de estilo.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Estos estilos actualizan el ancho, el alto, el color de fondo y los márgenes. También actualizan el ancho del botón para que se expanda al 100 % del contenedor principal. El color de fondo del botón también se actualiza y la tabla se expande al 100%.
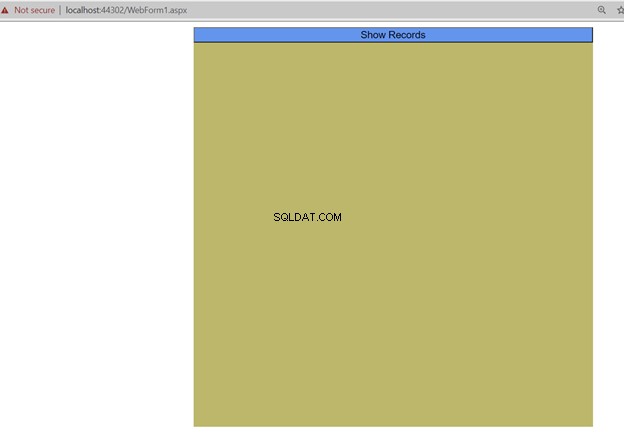
Si volvemos a ejecutar el formulario web, verá la siguiente página web con el botón y los estilos de formulario actualizados allí:

Si hace clic en Mostrar registros , verá los resultados de la consulta INNER JOIN en una tabla HTML5, diseñada a través del script CSS3.

Conclusión
El artículo aclara la esencia y el propósito de la consulta INNER JOIN de SQL Server. Aprendimos a aplicar esta consulta para obtener y combinar los resultados de diferentes tablas que tienen valores comunes.
El uso del formulario web ASP.NET nos permite visualizar los resultados de la consulta, por lo que aprendimos a crear una aplicación personalizada para nuestras necesidades. Finalmente, aprendimos a ajustar la vista de resultados con la ayuda de CSS a nuestras preferencias.
Leer también
Su guía definitiva para SQL Join:INNER JOIN - Parte 1
Conceptos básicos de unión interna de SQL Server con ejemplos